(01) 641px以上の場合に2段組みになるようなCSSファイル「lay04.css」を作成します(基準を「lay02.css」としている)。なお、全体の幅の最大値は1200pxとしますが、それ以下の場合は95%にします。内部においてはサイドメニューを「160px」とし、それ以外のエリアをコンテンツとする予定です(<div class=”seccontent”>の幅は今のところいくつでもよいが、とりあえず「75%」とした)。
div.secall{
width:95%;
max-width:1200px;
margin:auto;
border:1px solid #FF33CC;
}
div.seccontent{
width:75%;
float:right;
}
div.secsubmenu01{
width:160px;
float:left;
}
div.secsubmenu02{
float:left;
width:160px;
}
(02) 641px以上の場合に「lay04.css」が適用されるよう、「index.htm」を修正します。
<link rel="stylesheet" type="text/css" media='screen and (min-width: 891px)' href="lay04.css" /> <link rel="stylesheet" type="text/css" media='screen and (min-width: 641px) and (max-width: 890px)' href="lay04.css" /> <link rel="stylesheet" type="text/css" media='screen and (max-width: 640px)' href="lay03.css" />
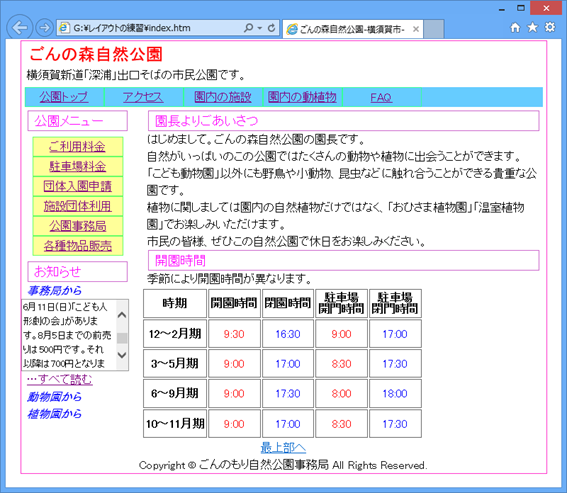
(03) ウィンドウの幅によってはこれでよさそうですが…

(04) ウィンドウ幅を狭くすると、左のサイドメニューエリアに「公園メニュー」「お知らせ」のボックスが入りきらなくらなくなります。

(05) そこでまず<div class=”seccontent”>の幅を「100%」にします。この状態では下のボックスは横に回り込まなくなります。それからさらに左余白を「-170px」とします。すると左に回り込み用の空間が170px分作成されます。
ただし<div class=”seccontent”>と重なってしまいます。
div.seccontent{
width:100%;
float:right;
margin-left:-170px;
}

(06) 続けて<div class=”seccontent”>の内部左側に何も表示させない空間を作成します。そのため一旦、この内部を<div>で囲みます。なお、あとでそこに対して左余白を設定します。
~略~ <div class="main"> <div class="wrap01"> <div class="seccontent" id="topcont"> <div class="wrap02"> ~略~ </div> <!--wrap02の閉じタグ--> </div> <!--seccontentの閉じタグ--> <div class="secsubmenu01"> ~略~
(07) <div class=”seccontent”>の内部に作成した<div class=”wrap02>に左余白170pxを設定しましょう。これでサイドメニューは固定幅「160px」になり、メインコンテンツは「(secallの幅)-170px」の幅となっています。
div.wrap02{
margin-left:170px;
}

(08) ウィンドウ幅を広げてみましょう。サイドメニューの幅は固定ですが、メインコンテンツの幅はウィンドウ幅に依存するようになります。