(01) 以下のようなHTMLファイル「notejimu.htm」を作成してください。
<?xml version="1.0" encoding="Shift_JIS"?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja"> <head> <meta http-equiv="Content-Language" content="ja" /> <meta http-equiv="Content-Type" content="text/html; charset=shift_jis" /> <link rel="stylesheet" type="text/css" href="nor.css" /> <title>事務局からのお知らせ-ごんの森自然公園-</title> </head> <body> <h1>事務局からのお知らせ</h1> <div id="note01"> <p>6月11日(日)「こども人形劇の会」があります。8月5日までの前売りは500円です。それ以降は700円となります。</p> <p>事務局の7月のお休みは19日、29日です。</p> </div> </body> </html>

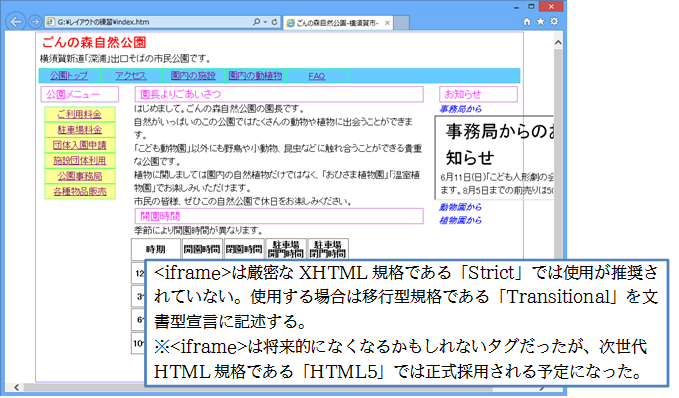
(02) <div class=”secsubmenu02″>内の「事務局から」の下に、「notejimu.htm」内のコンテンツを表示させるボックスを作成します。別のファイルのコンテンツを表示するボックスを「インラインフレーム」と呼びます。タグは<iframe>であり、リンク先を「src」属性で指定します。また、「title」属性が必要です。念のためclassかid属性を設定しておきましょう。なお、一部の旧型ブラウザー・携帯用ブラウザーでは表示できない場合があります。表示できない場合のメッセージをタグ内に入れます。
<h3>事務局から</h3> <iframe title="事務局からのお知らせ" src="notejimu.htm" class="inote">未対応ブラウザーでは表示できません</iframe>

(次にサイズを調整)
(03) また、リンク先を「notejimu.htm」のid「note01」に変更します。リンク先アドレスの次に「#」を付けてid名を指定すると、リンク先がページ先頭ではなくidの位置になります。
<iframe title="事務局からのお知らせ" src="notejimu.htm#note01" class="inote">未対応ブラウザーでは表示できません</iframe>
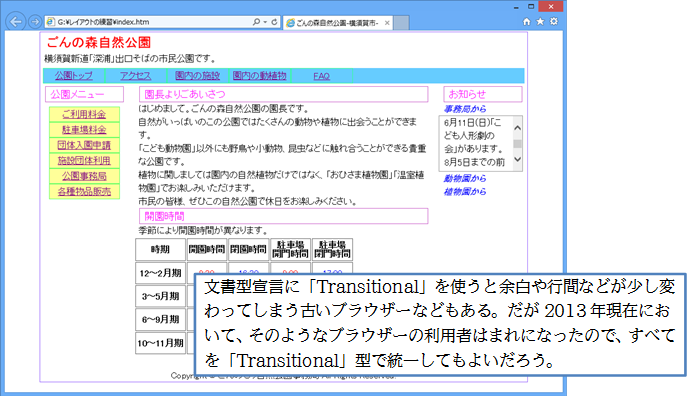
(04) インラインフレームのサイズを幅150px×高さ100pxとしましょう。以下のように「str.css」へ情報を追加してください。<h1>の次にある「id=”note01″」が先頭になった状態で表示されます。
iframe.inote{
width:150px;
height:100px;
border:1px solid #999999;
}

(05) さて、インラインフレーム内のフォントサイズと余白を小さくしたCSSを適用させます。「if01.css」というCSSファイルを作成してください。
p{
font-size:small;
margin:0;
(06) 「if01.css」は「notejimu.htm」を直接開いた場合には適用されないようにします。ウィンドウ枠・フレーム枠が「160px」以下の場合にのみ適用されるよう「notejimu.htm」に書き込んでください。
<link rel="stylesheet" type="text/css" href="nor.css" /> <link rel="stylesheet" type="text/css" media='screen and (max-width: 160px)' href="if01.css" /> <title>事務局からのお知らせ-ごんの森自然公園-</title>
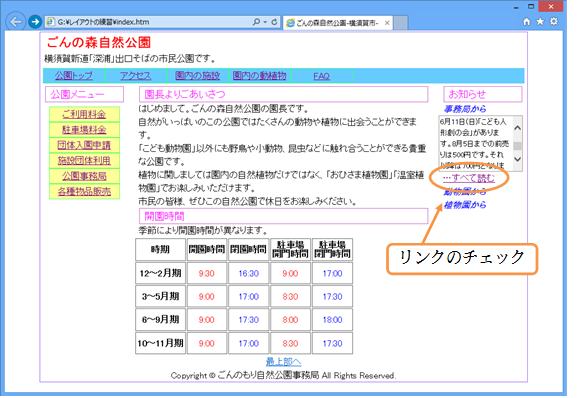
(07) それではインラインフレームの下に「notejimu.htm」を開くリンクを作成しましょう。完成後はブラウザーからリンクのチェックをします。
<h3>事務局から</h3> <iframe title="事務局からのお知らせ" src="notejimu.htm#note01" class="inote">未対応ブラウザーでは表示できません</iframe> <p><a href="notejimu.htm">…すべて読む</a></p>

(08) 通常の開き方をした場合には「if01.css」は適用されません。