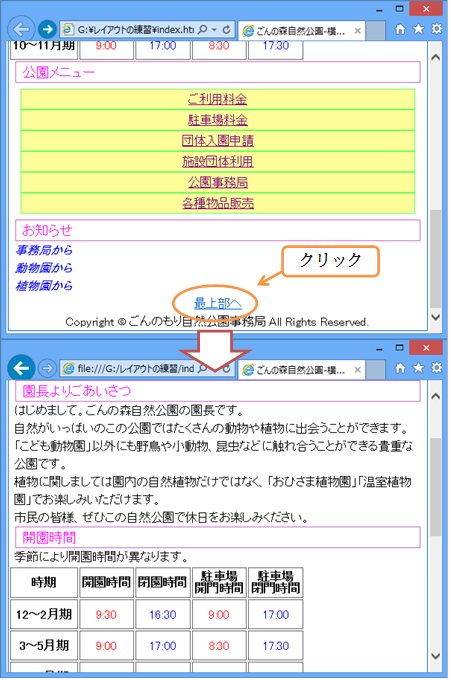
(01) ウィンドウ幅を狭くしてページ下部をチェックします。ここで「最上部へ」にリンクを設定します。ただしここでは別のページではなく、同じページの<h2>「園長よりごあいさつ」をリンク先とします。クリックするとスクロールするようにしたいのです。ページの最上部以外をリンク先としたい場合にはそこへ「id属性」を設定します。これは「class属性」と同じように使いますが、同一ページ内では一度しか使えません。ここでは<div class=”seccontent”>に「topcont」というid属性を追加します。
<div class="seccontent" id="topcont"> <h2>園長よりごあいさつ</h2>
(02) また「最上部へ」に「id=”topcont”」へのリンクを設定します。id属性へのリンク時は、リンク先名の前に「#」を付けます。完成後はクリックしてテストしましょう(ウィンドウサイズを小さくしておく)。
<p><a href="#topcont">最上部へ</a></p>