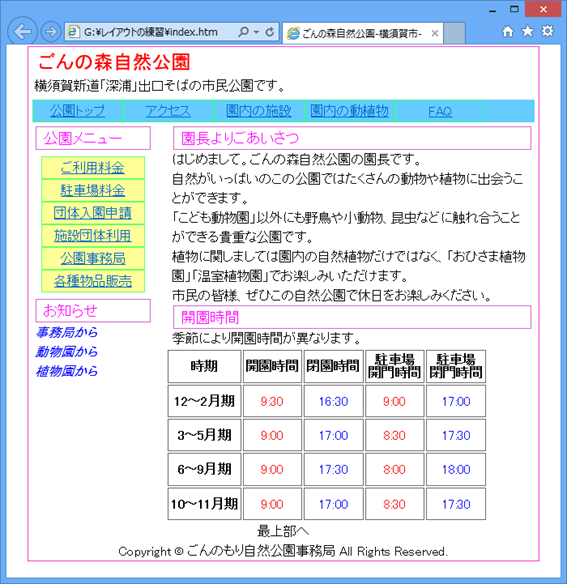
(01) 3段組み設定が記述されている「lay01.css」は、ウィンドウ幅が「891px」以上の場合のみ適用されるようにします。その場合HTML側のCSSリンク情報に、属性「media=’screen and (min-width: 適用させる最小px)’ 」を追加します。以下のように設定しましょう。属性の前後には半角スペースが必要です。
<link rel="stylesheet" type="text/css" media='screen and (min-width: 891px)' href="lay01.css" />
(ウィンドウ幅を891pxより狭くすると3段組みにならなくなる)

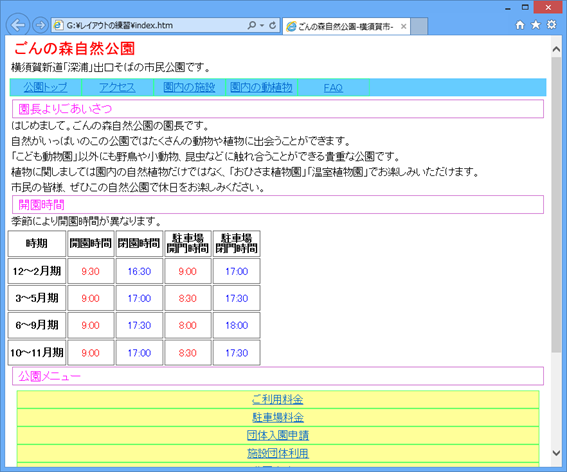
(02) 続けてウィンドウ幅が641~890pxの場合に2段組みにするCSS「lay02.css」を作成してください。
div.secall{
width:630px;
margin:auto;
border:1px solid #FF33CC;
}
div.seccontent{
width:460px;
float:right;
}
div.secsubmenu01{
width:160px;
float:left;
}
div.secsubmenu02{
float:left;
width:160px;
}
(03) 「index.htm」に「lay02.css」をリンクします。ただし最小の適用ウィンドウ幅は641px、最大の適用ウィンドウ幅は「890px」とします。
<link rel="stylesheet" type="text/css" media='screen and (min-width: 641px) and (max-width: 890px)' href="lay02.css" />

(04) 最後にウィンドウ幅が640px以下の際に適用させるCSS「lay03.css」を作成してください。輪郭線を設定しているだけです。
div.secall{
border:1px solid #0066CC;
}
(05) 「index.htm」に「lay03.css」をリンクします。ただし最大の適用ウィンドウ幅は「640px」とします。
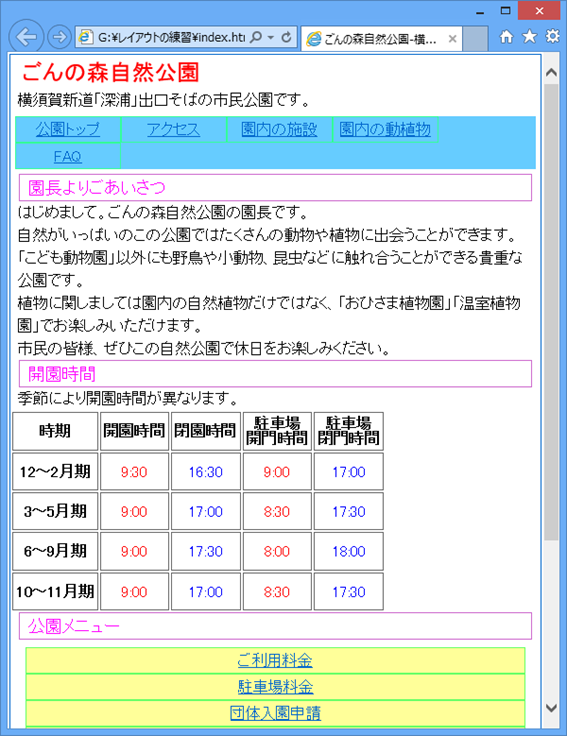
<link rel="stylesheet" type="text/css" media='screen and (max-width: 640px)' href="lay03.css" />
(ウィンドウ幅600px)