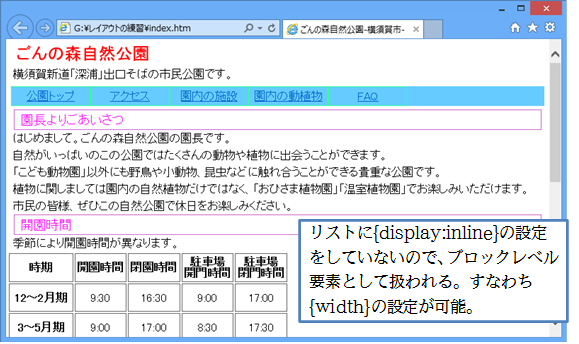
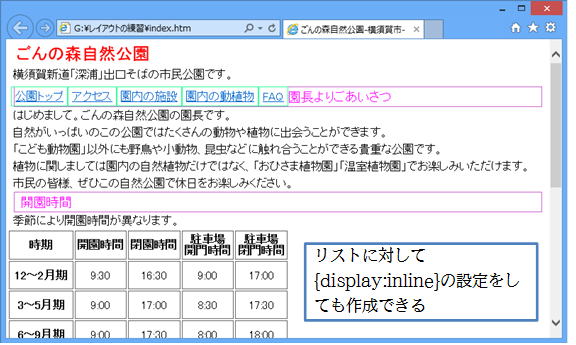
(01) <ul class=”glvnavi”>以下のリストを横並びのリンクバーにする予定です(上部に置く大カテゴリー用のリンクバーは「グローバルナビゲーション」などと呼ばれる)。今回はリスト項目部をfloatさせて作成します。ただしこの設定ではリストの次も回り込まれてしまいます。以下のCSSを「str.css」に追加してください。
ul.glvnavi li{
float:left;
}

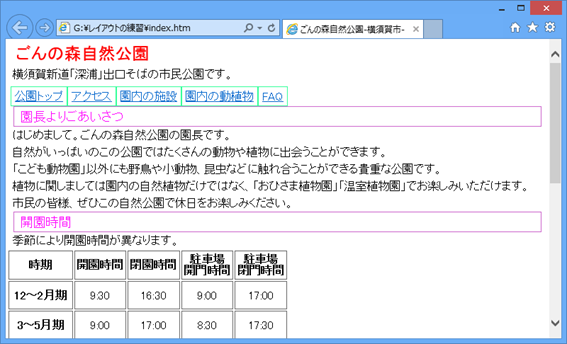
(02) 次の領域である<div class=”main”>でfloatを解除します。なお続けて、消えてしまった<ul class=”glvnavi”>の背景色を再設定します。
div.main{
clear:both;
}

(03) <ul class=”glvnavi”>の子要素<li>にはすべてfloat設定がなされています。その場合は親要素の高さが「0」として認識されてしまうため、背景色が表示されません。子要素すべてにfloat設定がなされていても高さを算出対象とする際には親要素の「overflow」プロパティの値を「hidden」にします。
ul.glvnavi{
list-style-type:none;
background-color:#66CCFF;
text-align:center;
margin:5px;
overflow:hidden;
}

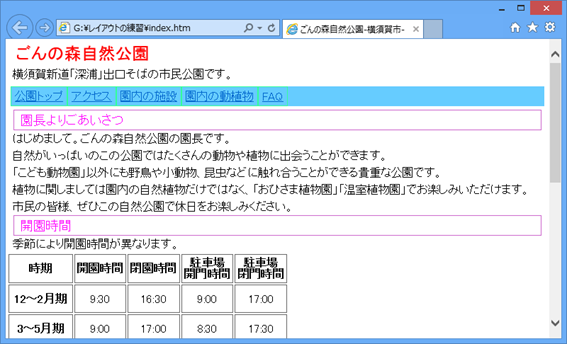
(04) 最後にリスト項目の幅を指定して調整しましょう。これがfloatを使ったグローバルナビゲーション作成の一般的な流れです。
ul.glvnavi li{
float:left;
width:7em;
}