(01) 「レイアウトの練習」というフォルダーを作成してください。以下のようなソースを持つWebページ「index.htm」をフォルダー内に作成してください。なお今回は例外的に「Strict」ではなく「Transitional」という文書型宣言を利用しています。また、リンク先ページは作成しないので形式的に「xx.htm」を設定しています。CSSファイルはとりあえず2つ読み込ませます。
<?xml version="1.0" encoding="Shift_JIS"?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja"> <head> <meta http-equiv="Content-Language" content="ja" /> <meta http-equiv="Content-Type" content="text/html; charset=shift_jis" /> <link rel="stylesheet" type="text/css" href="nor.css" /> <link rel="stylesheet" type="text/css" href="str.css" /> <title>ごんの森自然公園-横須賀市-</title> </head> <body> <div class="secall"> <div class="sechead"> <h1>ごんの森自然公園</h1> <p>横須賀新道「深浦」出口そばの市民公園です。</p> </div> <!--secheadの閉じタグ--> <ul class="glvnavi"> <li><a href="xx.htm">公園トップ</a></li> <li><a href="xx.htm">アクセス</a></li> <li><a href="xx.htm">園内の施設</a></li> <li><a href="xx.htm">園内の動植物</a></li> <li><a href="xx.htm">FAQ</a></li> </ul> <div class="main"> <div class="seccontent"> <h2>園長よりごあいさつ</h2> <p>はじめまして。ごんの森自然公園の園長です。</p> <p>自然がいっぱいのこの公園ではたくさんの動物や植物に出会うことができます。</p> <p>「こども動物園」以外にも野鳥や小動物、昆虫などに触れ合うことができる貴重な公園です。</p> <p>植物に関しましては園内の自然植物だけではなく、「おひさま植物園」「温室植物園」でお楽しみいただけます。</p> <p>市民の皆様、ぜひこの自然公園で休日をお楽しみください。</p> <h2>開園時間</h2> <p>季節により開園時間が異なります。</p> <table summary="自然公園開園時間"> <tr> <th>時期</th> <th>開園時間</th> <th>閉園時間</th> <th>駐車場<br />開門時間</th> <th>駐車場<br />閉門時間</th> </tr> <tr> <th>12~2月期</th> <td>9:30</td> <td>16:30</td> <td>9:00</td> <td>17:00</td> </tr> <tr> <th>3~5月期</th> <td>9:00</td> <td>17:00</td> <td>8:30</td> <td>17:30</td> </tr> <tr> <th>6~9月期</th> <td>9:00</td> <td>17:30</td> <td>8:00</td> <td>18:00</td> </tr> <tr> <th>10~11月期</th> <td>9:00</td> <td>17:00</td> <td>8:30</td> <td>17:30</td> </tr> </table> </div> <!--seccontentの閉じタグ--> <div class="secsubmenu01"> <h2>公園メニュー</h2> <ul> <li><a href="xx.htm">ご利用料金</a></li> <li><a href="xx.htm">駐車場料金</a></li> <li><a href="xx.htm">団体入園申請</a></li> <li><a href="xx.htm">施設団体利用</a></li> <li><a href="xx.htm">公園事務局</a></li> <li><a href="xx.htm">各種物品販売</a></li> </ul> </div> <!--secsubmenu01の閉じタグ--> <div class="secsubmenu02"> <h2>お知らせ</h2> <h3>事務局から</h3> <h3>動物園から</h3> <h3>植物園から</h3> </div> <!--secsubmenu02の閉じタグ--> </div> <!--mainの閉じタグ--> <div class="secfoot"> <p>最上部へ</p> <p>Copyright © ごんのもり自然公園事務局 All Rights Reserved.</p> </div> <!--secfootの閉じタグ--> </div> <!--secallの閉じタグ--> </body> </html>
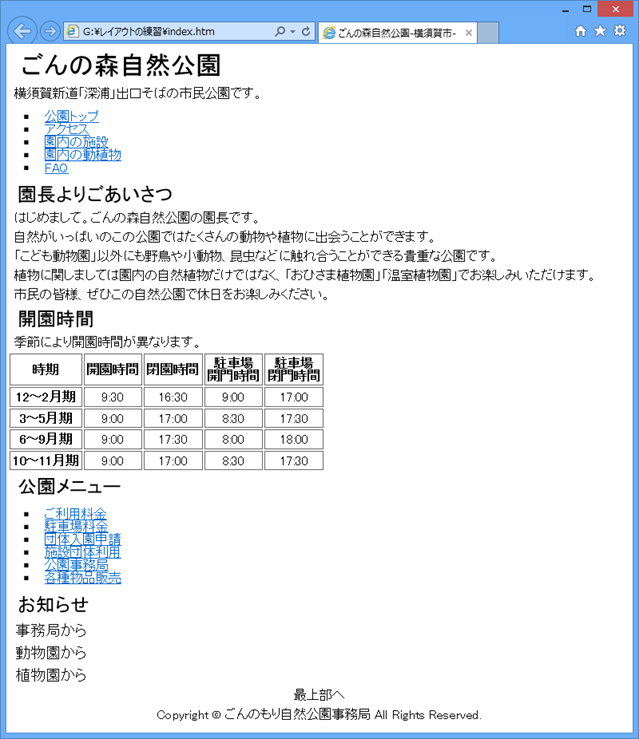
(02) 以下のような基本CSSファイル「nor.css」を作成しましょう。これを標準CSSとします。
body{
margin:2px;
}
h1, h2, h3, p{
font-weight:normal;
margin:0 0.5em;
line-height:1.5;
}
th, td{
border:solid 1px #666666;
text-align:center;
padding:0.2em;
}
ul, ol{
margin:0.5em 1em;
list-style-type:square;
list-style-position:inside;
padding:0;
}
ol{
list-style-type:decimal;
}
div.secfoot{
text-align:center;
clear:both;
}
(ウィンドウ幅800px)

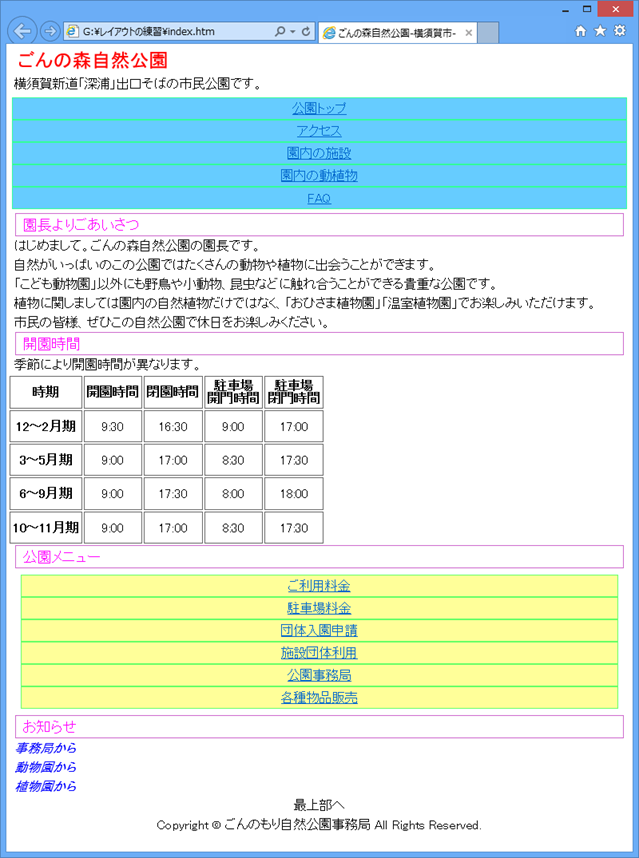
(03) 以下のようなデザイン用CSSファイル「str.css」を作成しましょう。
h1{
font-size:x-large;
color:#FF0000;
}
h2{
font-size:large;
color:#FF00FF;
border:1px solid #CC66CC;
padding-left:0.5em;
}
h3{
font-size:medium;
font-style:italic;
color:#0000FF;
}
th, td{
height:2em;
}
ul.glvnavi{
list-style-type:none;
background-color:#66CCFF;
text-align:center;
margin:5px;
}
ul.glvnavi li a{
display:block;
border:1px solid #33FF99;
padding:5px;
}
div.secsubmenu01 ul{
list-style-type:none;
background-color:#FFFF99;
text-align:center;
}
div.secsubmenu01 ul li a{
display:block;
border:1px solid #66FF66;
padding:5px;
}