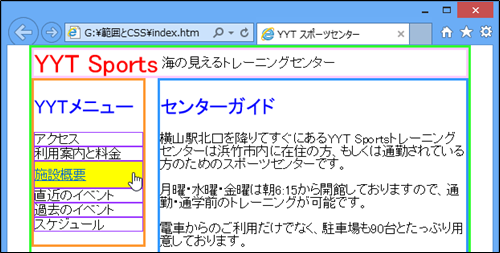
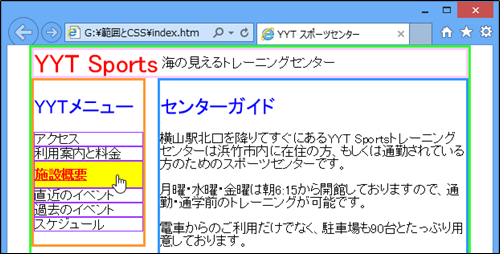
(01) リンクにマウスを当てている状態を「ホバリング」といいます。

(02) リンクをホバリングしている場合のみCSSを適用させることができます。「a」要素のあとに「:hover」と指定するのです。以下のようにCSSを追加してチェックしましょう。
div.secsubmenu li a:hover{
font-weight:bold;
color:#FF0000;
}

(03) その他の代表的な疑似クラスです。「a:」のあとに指定します。
| 疑似クラス | 意味 |
|---|---|
| link | 訪問履歴がないリンク |
| visited | 訪問履歴があるリンク |