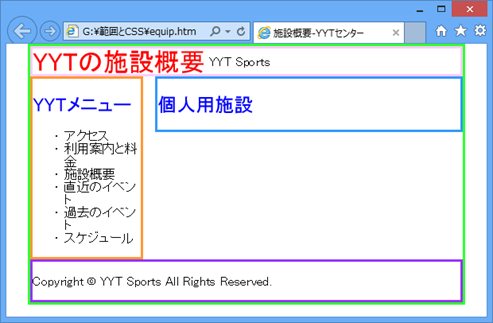
(01) 以下のような新しいページ「equip.htm」を作成してください。
<?xml version="1.0" encoding="Shift_JIS"?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja"> <head> <meta http-equiv="Content-Language" content="ja" /> <meta http-equiv="Content-Type" content="text/html; charset=shift_jis" /> <link rel="stylesheet" type="text/css" href="str.css" /> <title>施設概要-YYTセンター</title> </head> <body> <div class="secall"> <div class="sechead"> <h1>YYTの施設概要</h1> <p>YYT Sports</p> </div> <div class="seccontent"> <h2>個人用施設</h2> </div> <div class="secsubmenu"> <h2>YYTメニュー</h2> <ul> <li>アクセス</li> <li>利用案内と料金</li> <li>施設概要</li> <li>直近のイベント</li> <li>過去のイベント</li> <li>スケジュール</li> </ul> </div> <div class="secfoot"> <p>Copyright © YYT Sports All Rights Reserved.</p> </div> </div> </body> </html>

(02) 以下のようなCSSを追加し、サブメニュー部のデザインを調整しましょう。
div.secsubmenu ul{
list-style-type:none;
padding:0;
}
div.secsubmenu li{
border:thin solid #9933FF;
}

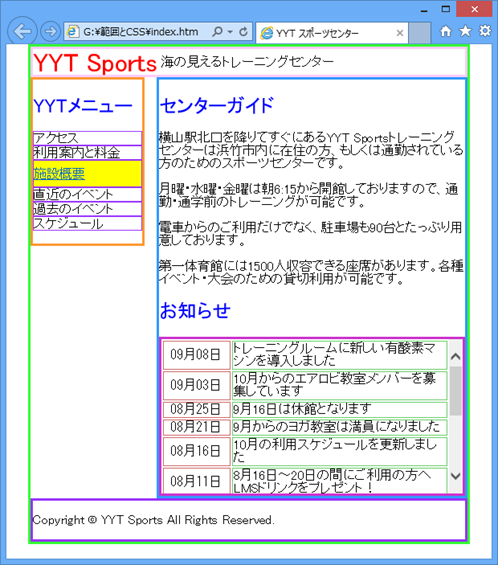
(03) 今度は「index.htm」にて、「施設概要」に「equip.htm」へのリンクを設定してください。
<ul> <li>アクセス</li> <li>利用案内と料金</li> <li><a href="equip.htm">施設概要</a></li> <li>直近のイベント</li> <li>過去のイベント</li> <li>スケジュール</li> </ul>

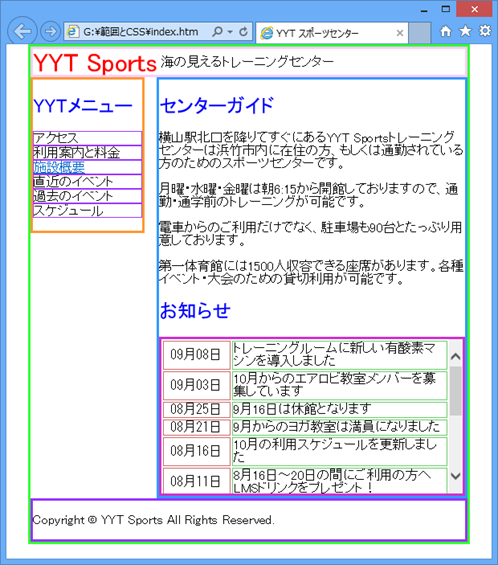
(04) サブメニュー内のリンク個所へ背景色を設定してください。
div.secsubmenu li a{
background-color:#FFFF00;
}

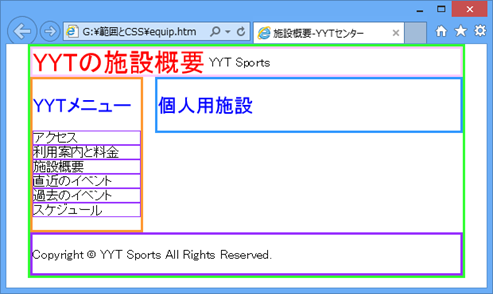
(05) このままでもよいのですが、リンク設定が文字部分だけとなっています。これは<a>要素がインラインレベル要素であるためです。そこで<a>要素をブロックレベル要素のように見せるために、{display}プロパティの値を「block」とします。すると要素の範囲がまず1行全体に拡張されます。
div.secsubmenu li a{
background-color:#FFFF00;
display:block;

(06) またここで{padding}を設定してデザインを調整しましょう。
div.secsubmenu li a{
background-color:#FFFF00;
display:block;
padding:0.5em 0;
}