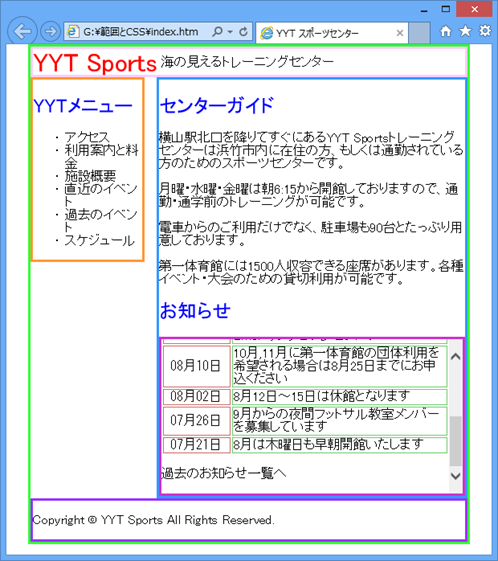
(01) 表「09月08日」~「過去のお知らせ一覧へ」を<div>で囲み、高さを指定してみます。それから領域をスクロール可能にする予定です。まずは「secnote」というclass属性を付けた領域ボックスとしましょう。
<body> ~略~ <h2>お知らせ</h2> <div class="secnote"> <table summary="YTTからのお知らせ"> <tr> <th>09月08日</th> <td>トレーニングルームに新しい有酸素マシンを導入しました</td> ~略~ <p>過去のお知らせ一覧へ</p> </div> </div> <div class="secsubmenu"> <h2>YYTメニュー</h2> ~略~ </body>
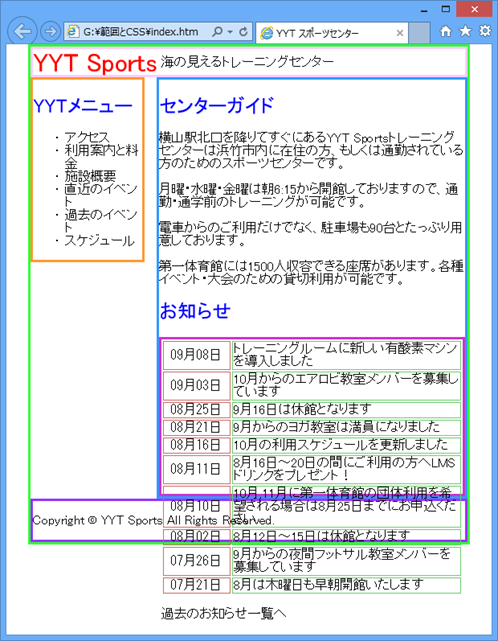
(02) 境界線を設定し、かつ高さを12文字分にしてみましょう。なおこのままでは入りきらない分がはみ出てしまいます。
div.secnote{
height:12em;
border:medium solid #CC33CC;
}

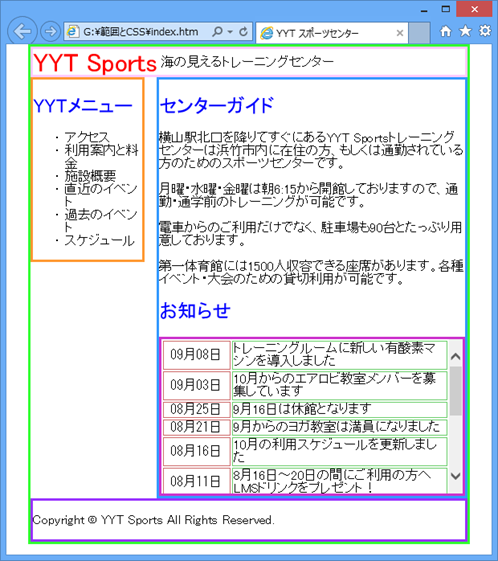
(03) 高さを超えたコンテンツ量がある場合、スクロールバーを表示させてはみ出すことがないようにする設定が可能です。{overflow}プロパティの値を「auto」にします。
div.secnote{
height:12em;
border:medium solid #CC33CC;
overflow:auto;
}

(04) 下にスクロールして状況を確認しましょう。