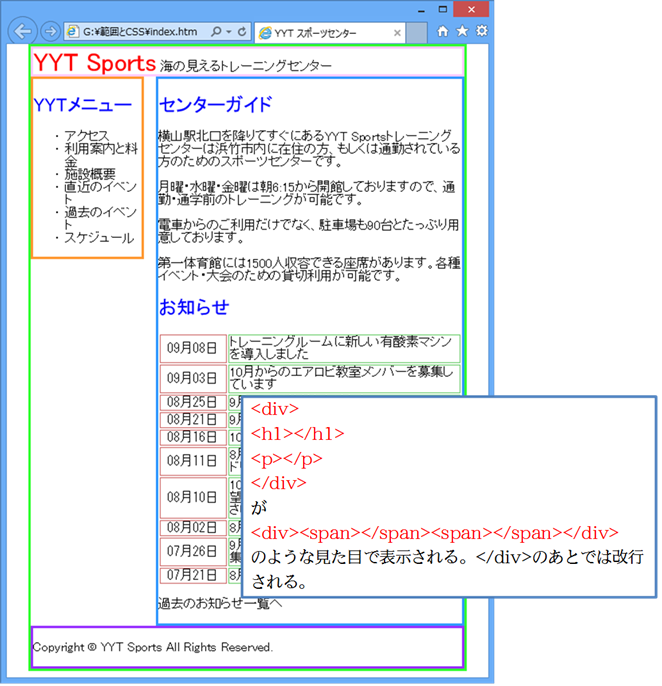
(01) <div class=”sechead”>には<h1>と<p>があります。これらは段落としての意味を持つ「ブロックレベル要素(block)」であり、要素後に改行されます。また上下に{margin]があります。このブロックレベル要素を<span>のような見栄えの「インラインレベル要素(inline)」として表示させることができます。{display}プロパティの値を「inline」とします。以下のようにCSSを追加してみましょう。<h1>のあとに改行がされなくなります。
h1,div.sechead p{
display:inline;
}

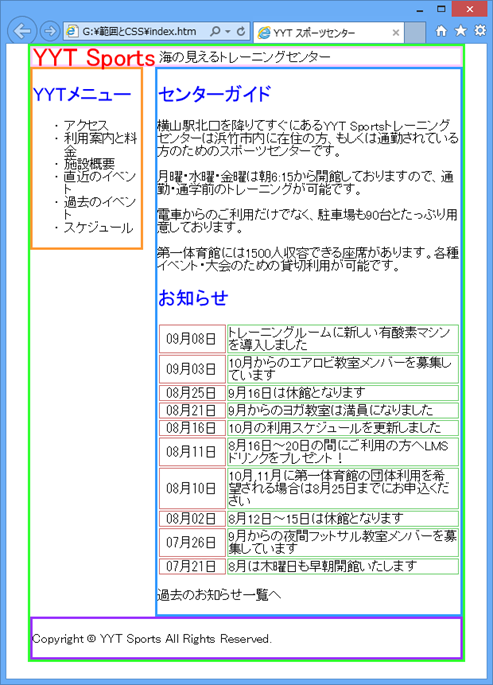
(02) なお<div class=”sechead”>の中にはインラインレベル要素しかなくなりましたので余計な上下の{margin,padding]もなくなりました。領域の高さは大きい方の文字の高さになります。また標準で下揃えです(正確にはbaseline)。これを上下中央揃えにしましょう。
h1,div.sechead p{
display:inline;
vertical-align:middle;
}

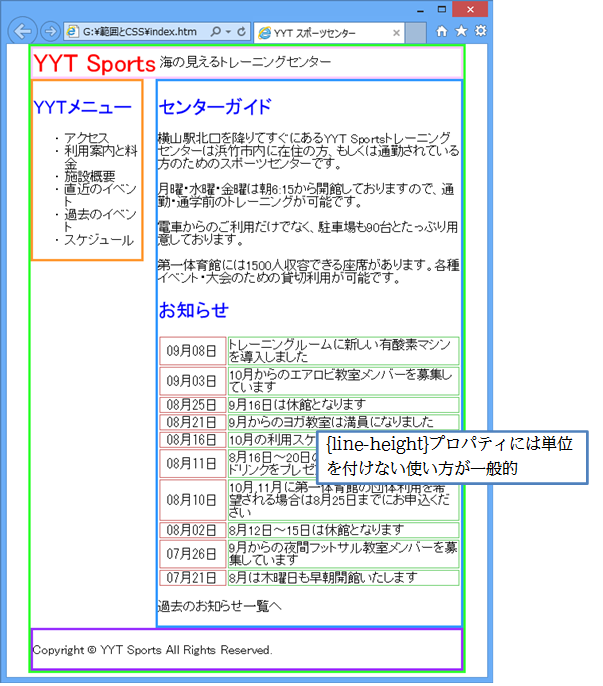
(03) ここで注意です。<div class=”sechead”>の行の高さを1.1倍としたいのですが、下記のCSSのように設定すると<h1>部の文字がつぶれるくらいの高さになってしまいます。この設定では<div class=”sechead”>に登録されている文字サイズの1.1倍になってしまいます。現在は未指定なので標準文字サイズの1.1倍となってしまうのです。<h1>の標準サイズは「2em」なのでつぶれてしまいます(IE10の場合)。
div.sechead{
line-height:1.1em;
}

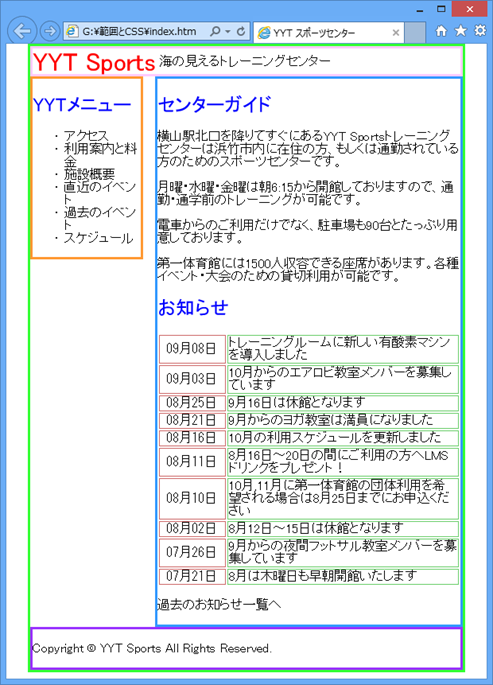
(04) 各行で高い方を採用させる場合には「em・%」などの単位を使わずに指定します。すると高い方である<h1>の文字サイズの1.1倍の行高になります。
div.sechead{
line-height:1.1;
}