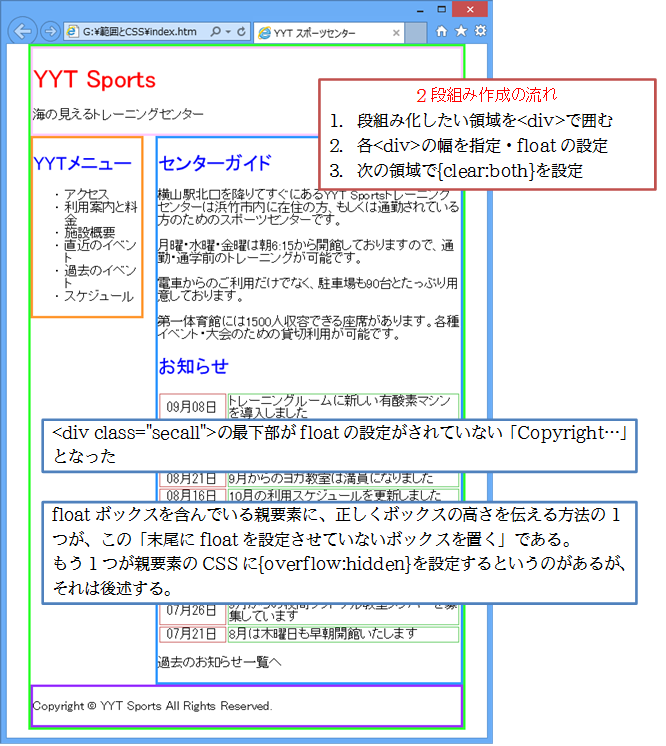
(01) <div class=”secall”>の高さを全域に戻す予定です。そのようなケースではfloatを解除するための領域を作成します。著作権情報や作成者情報を記述するのが一般的です。以下のようにHTMLを追加してください。
<body> ~略~ <li>スケジュール</li> </ul> </div> <div class="secfoot"> <p>Copyright © YYT Sports All Rights Reserved.</p> </div> </div> </body>
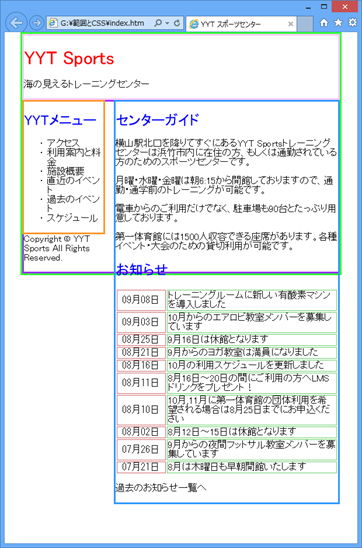
(02) また枠線を設定しておきます。この段階ではまだ<div class=”seccontent”>の左側に回り込んでいる状態です。次にこれを解除し、下にレイアウトします。
div.secfoot{
border:medium solid #9933FF;
}

(03) 上部にあるfloatが設定されている要素の横に回り込むのを中断し、その下にレイアウトさせるには{clear}プロパティの値を「both」とします。これが2段組みレイアウトの標準作成方法です。
div.secfoot{
border:medium solid #9933FF;
clear:both;
}