(01) 「センターガイド~過去のお知らせ一覧へ」までを<div class=”seccontent”>の領域としましょう。また「YTTメニュー~スケジュール」までを
<div class=”secsubmenu”>の領域とします。
<body> <div class="secall"> <div class="sechead"> <h1>YYT Sports</h1> <p>海の見えるトレーニングセンター</p> </div> <div class="seccontent"> <h2>センターガイド</h2> ~略~ <p>過去のお知らせ一覧へ</p> </div> <div class="secsubmenu"> <h2>YYTメニュー</h2> <ul> <li>アクセス</li> <li>利用案内と料金</li> <li>施設概要</li> <li>直近のイベント</li> <li>過去のイベント</li> <li>スケジュール</li> </ul> </div> </div> </body>
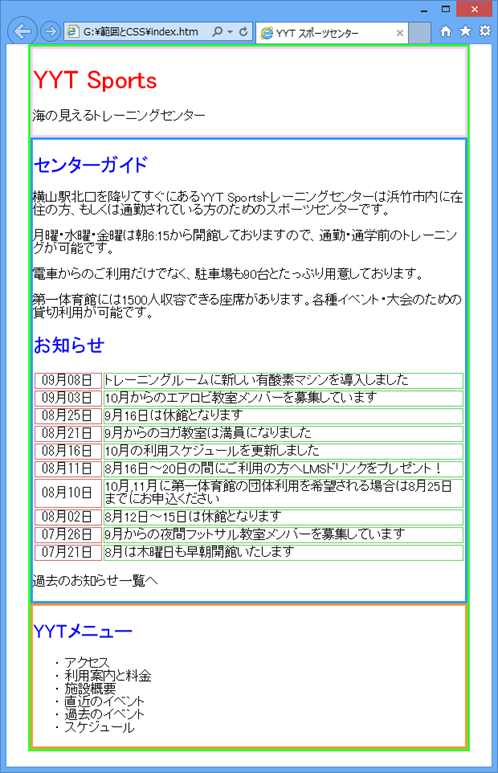
(02) これらの領域に枠線を設定しましょう。
div.seccontent{
border:medium solid #3399FF;
}
div.secsubmenu{
border:medium solid #FF9933;
}

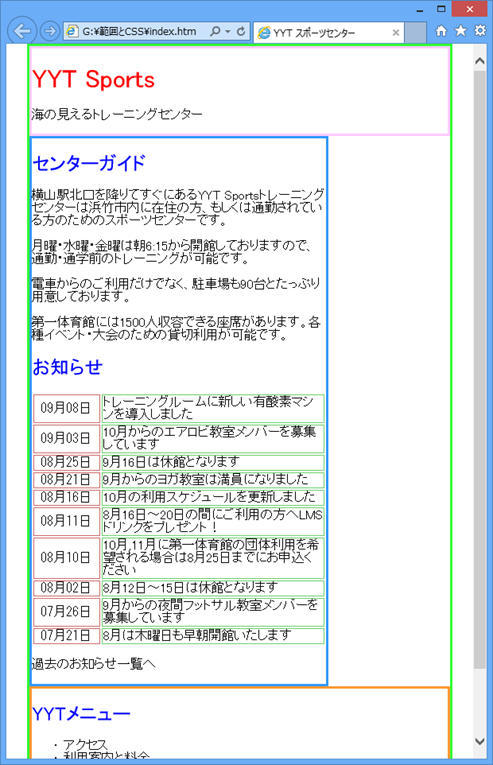
(03) ここで<div class=”seccontent”>と<div class=”secsubmenu”>を2段組みにします。まず上部の範囲を狭くします。「70%」にしましょう。親要素<div class=”secall”>の幅の70%になります。
div.seccontent{
border:medium solid #3399FF;
width:70%;
}

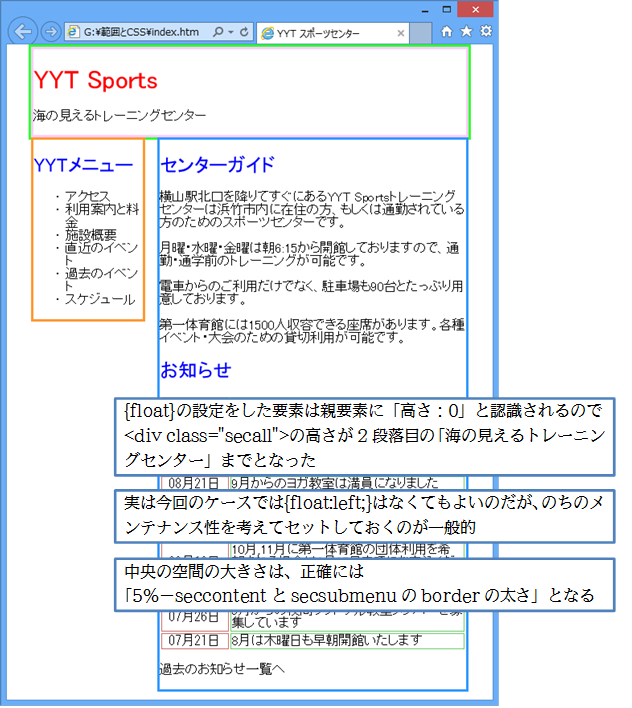
(04) 次に<div class=”seccontent”>を領域の右側にレイアウトさせ、左側に下部のメニューボックスを回り込ませます。このような設定にするには、上部ボックスの{float}プロパティの値を「right」にするのです。
div.seccontent{
border:medium solid #3399FF;
width:70%;
float:right;
}

(05) <div class=”secsubmenu”>は左側にレイアウトさせます。幅は「25%」にしましょう。すると各ボックスの間に約5%の余白が作成されます。
div.secsubmenu{
border:medium solid #FF9933;
width:25%;
float:left;
}