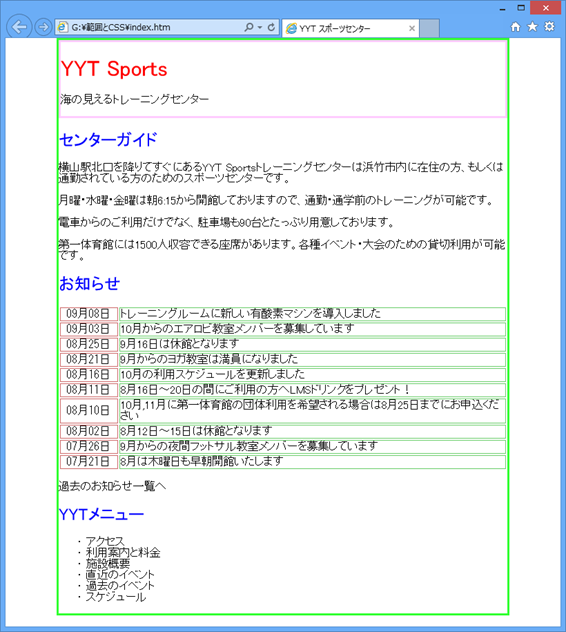
(01) 現在領域の幅を「90%」にしてあります。ここで幅の最小値と最大値を指定します。ウィンドウ幅を狭くしても400px以下にはならないようにします。またウィンドウ幅を広げても650px以上にはならないようにしましょう。
div.secall{
border:medium solid #33FF33;
width:90%;
min-width:400px;
max-width:650px;
margin:auto;
}
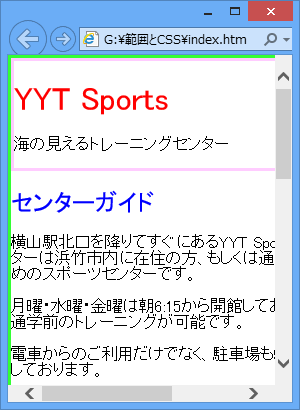
(02) ウィンドウを狭くしてみます。まず余白がなくなります。またウィンドウ幅が400px以下になりそうならば横スクロールバーが出現します。

(03) ウィンドウを広くしましょう。通常はコンテンツ9:余白1となりますが、コンテンツは650px以上にはなりません。それ以上ウィンドウを広げても余白が増えるだけです。