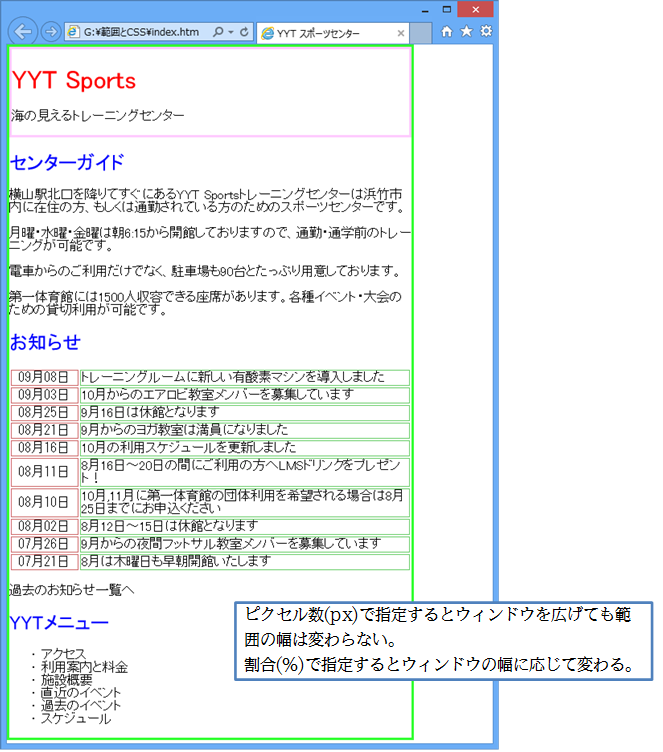
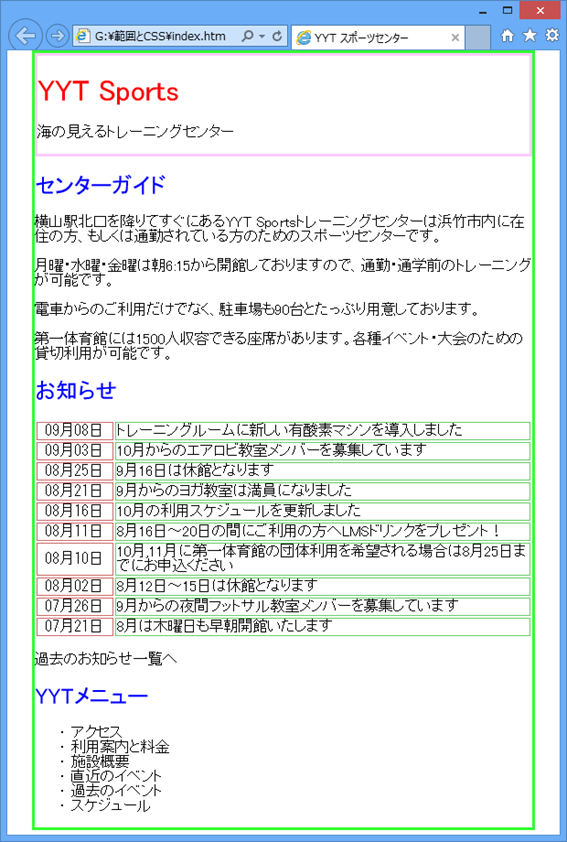
(01) コンテンツ全域の横幅を指定しましょう。横幅の指定方法はウィンドウ幅に対する割合で指定する方法(%)と、固定のピクセル数(px)で指定する方法があります。ここでは「500px」にしてみます。CSSを変更してください。
div.secall{
border:medium solid #33FF33;
width:500px;
}

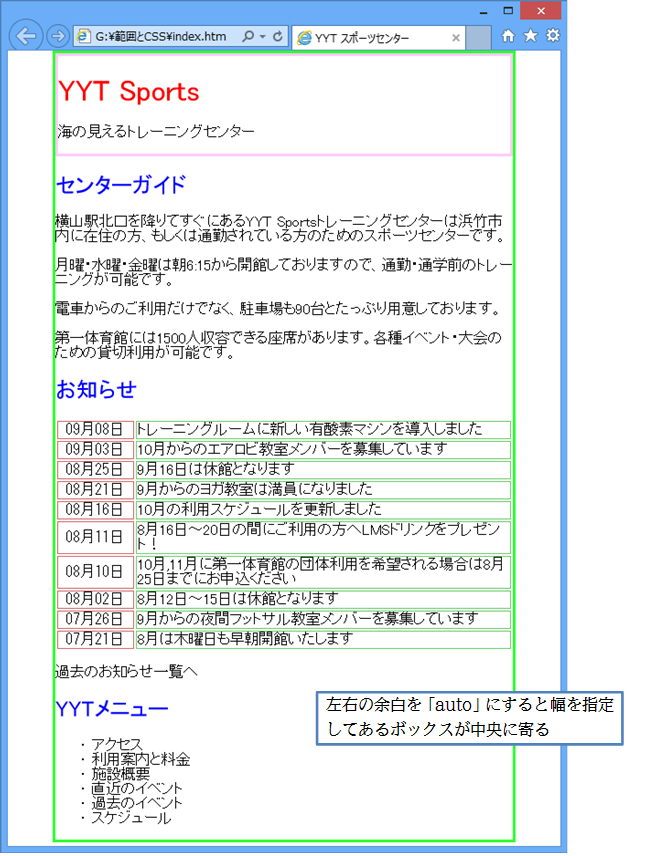
(02) この領域をウィンドウの中央に寄せます。中央寄せをする際は余白に「auto」を設定します。
div.secall{
border:medium solid #33FF33;
width:500px;
margin:auto;
}

(03) ここでウィンドウを横に広げてみましょう。<div class=”secall”>の幅は固定です。余白部分だけ拡張されます。

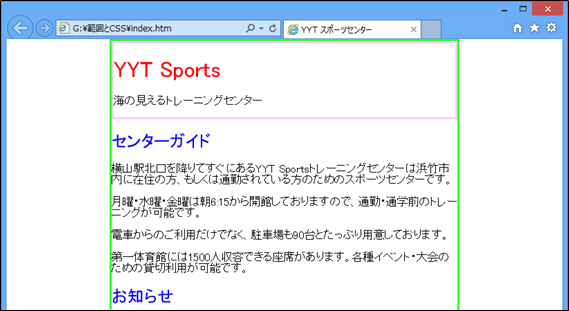
(04) 今度は横幅を割合で指定します。「90%」にしましょう。「10%」が余白となります。
div.secall{
border:medium solid #33FF33;
width:90%;
margin:auto;
}

(05) ウィンドウサイズを変えてみましょう。コンテンツ9:余白1の割合になっています。