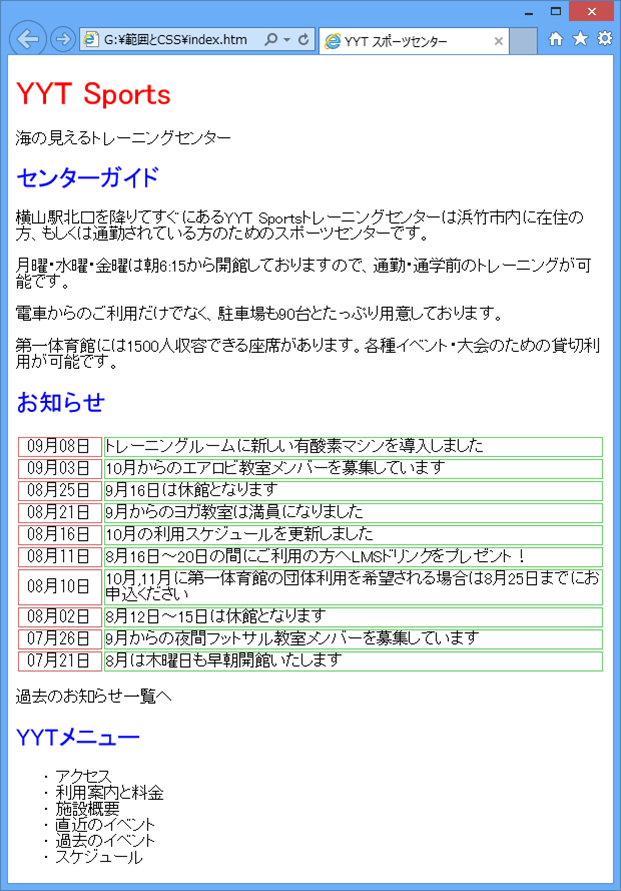
(01) 「範囲とCSS」というフォルダーを作成してください。また以下のようなソースを持つWebページ「index.htm」をフォルダー内に作成してください。
<?xml version="1.0" encoding="Shift_JIS"?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja"> <head> <meta http-equiv="Content-Language" content="ja" /> <meta http-equiv="Content-Type" content="text/html; charset=shift_jis" /> <link rel="stylesheet" type="text/css" href="str.css" /> <title>YYT スポーツセンター</title> </head> <body> <h1>YYT Sports</h1> <p>海の見えるトレーニングセンター</p> <h2>センターガイド</h2> <p>横山駅北口を降りてすぐにあるYYT Sportsトレーニングセンターは浜竹市内に在住の方、もしくは通勤されている方のためのスポーツセンターです。</p> <p>月曜・水曜・金曜は朝6:15から開館しておりますので、通勤・通学前のトレーニングが可能です。</p> <p>電車からのご利用だけでなく、駐車場も90台とたっぷり用意しております。</p> <p>第一体育館には1500人収容できる座席があります。各種イベント・大会のための貸切利用が可能です。</p> <h2>お知らせ</h2> <table summary="YTTからのお知らせ"> <tr> <th>09月08日</th> <td>トレーニングルームに新しい有酸素マシンを導入しました</td> </tr> <tr> <th>09月03日</th> <td>10月からのエアロビ教室メンバーを募集しています</td> </tr> <tr> <th>08月25日</th> <td>9月16日は休館となります</td> </tr> <tr> <th>08月21日</th> <td>9月からのヨガ教室は満員になりました</td> </tr> <tr> <th>08月16日</th> <td>10月の利用スケジュールを更新しました</td> </tr> <tr> <th>08月11日</th> <td>8月16日~20日の間にご利用の方へLMSドリンクをプレゼント!</td> </tr> <tr> <th>08月10日</th> <td>10月,11月に第一体育館の団体利用を希望される場合は8月25日までにお申込ください</td> </tr> <tr> <th>08月02日</th> <td>8月12日~15日は休館となります</td> </tr> <tr> <th>07月26日</th> <td>9月からの夜間フットサル教室メンバーを募集しています</td> </tr> <tr> <th>07月21日</th> <td>8月は木曜日も早朝開館いたします</td> </tr> </table> <p>過去のお知らせ一覧へ</p> <h2>YYTメニュー</h2> <ul> <li>アクセス</li> <li>利用案内と料金</li> <li>施設概要</li> <li>直近のイベント</li> <li>過去のイベント</li> <li>スケジュール</li> </ul> </body> </html>
(02) 以下のようなCSSファイル「str.css」を作成してください。
*{
font-weight:normal;
}
h1{
color:#FF0000;
}
h2{
color:#0000FF;
}
th{
border:thin solid #CC6666;
font-family:monospace;
width:5em;
}
td{
border:thin solid #66CC66;
}