(01) ユーザーによりブラウジング環境は異なります。様々なOS・ブラウザー・通信回線・ハードウェアからあなたのWebサイトが閲覧されることが想定されますが、特に気をつけておくべき点として、モニタの環境があります。特に横幅に関する注意が必要です。市販のデスクトップ・ノートPCは、モニタの横幅が768~2560pxと様々な幅の商品が販売されています。またモバイル機器・携帯・スマートフォンなどでは240px~の製品が流通しています。どんな横幅のモニタで閲覧されるかわかりません。どんなサイズで閲覧されても視認できるようにページを設計する必要があります。
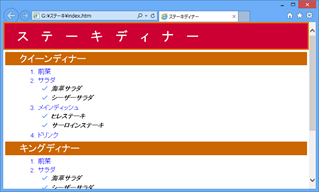
(横800px↓)

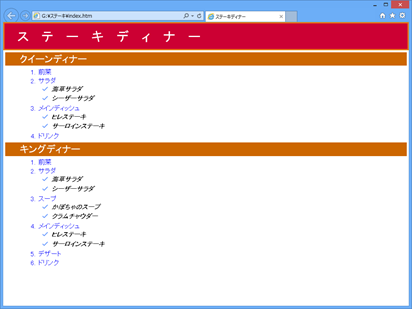
(横1024px↓)

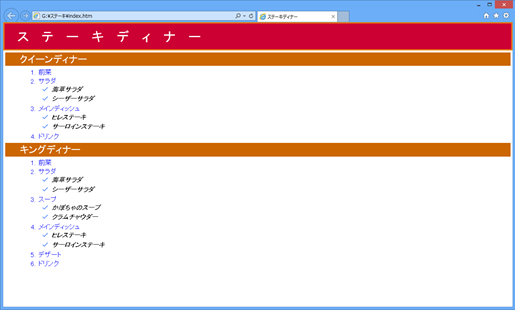
(横1280px↓)

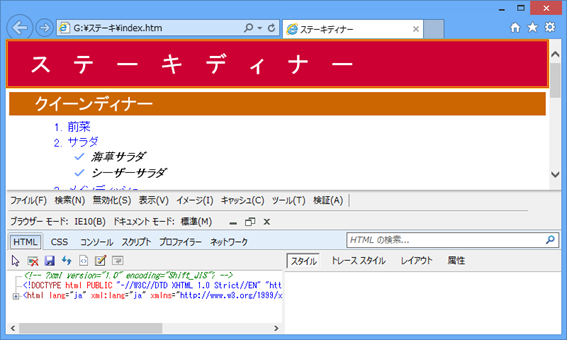
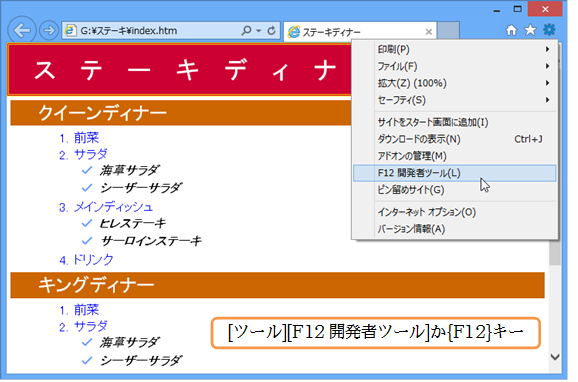
(02) なお、IEで[F12開発者ツール]を使うと、閲覧ウィンドウサイズをピクセル単位で指定することができます。画面チェックに便利です。{F12}キーを押すか、[ツール][F12開発者ツール]をクリックします。

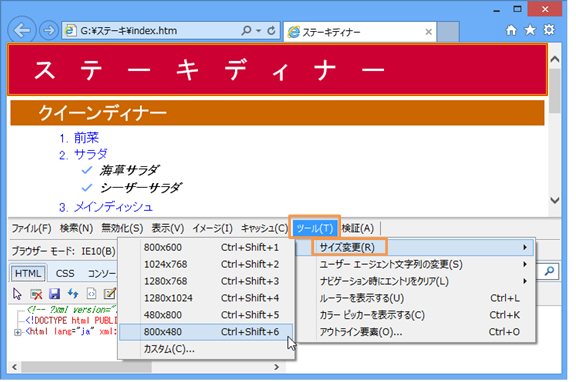
(03) [ツール][サイズ変更]でウィンドウサイズを指定できます(幅×高さ)。

(04) なお、再度{F12}キーを押せば[開発者ツール]は隠れます。