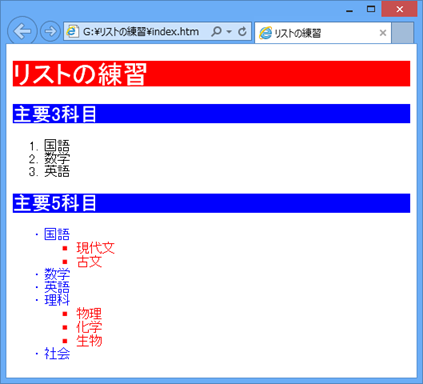
(01) 第二レベルのリスト記号を「■」に変更します。記号を変更する場合には
「list-style-type」プロパティを用います。値は「square」です。「ul ul」セレクタ内のCSSを以下のように更新してください。
ul ul{
color:#FF0000;
list-style-type:square;
}

(02) 「list-style-type」プロパティに使える値は以下の通りです。
| 値 | 形状 |
|---|---|
| disc | ● |
| circle | ○ |
| square | ■(□) |
| decimal | 1,2,3,… |
| lower-roman | ⅰ,ⅱ,ⅲ,… |
| upper-roman | Ⅰ,Ⅱ,Ⅲ,… |
| lower-alpha | a,b,c… |
| upper-alpha | A,B,C,… |
| none | なし |