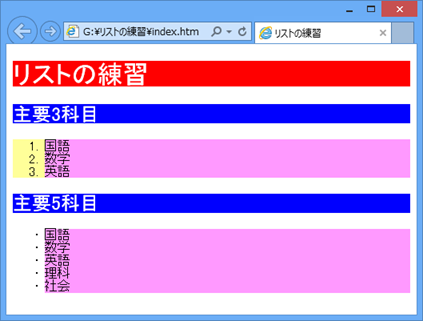
(01) リストの各項目部分に背景色を設定しましょう。番号や記号の部分はリスト項目外として認識されています。
li{
background-color:#FF99FF;
}

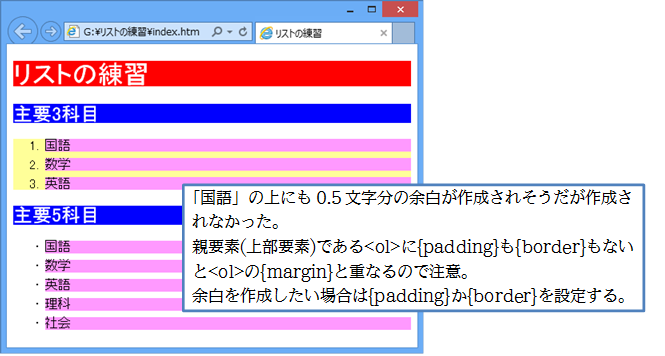
(02) リスト項目の上部に0.5文字分の余白を作成しましょう。リスト項目の標準の高さは1文字分ちょうどであることがわかります。
li{
background-color:#FF99FF;
margin-top:0.5em;
}

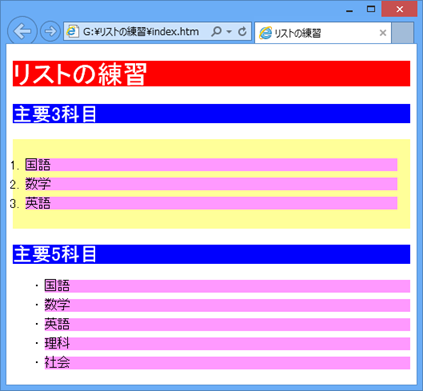
(03) さて、番号付きリスト<ol>全域に上下左右1文字ずつの{padding}を設定しましょう。すると初期状態よりも、少ない{padding-left}がセットされてしまいます。これは標準で1文字以上の{padding-left}が設定されていたのに(約30pt)、それを1文字に修正してしまったからです。
ol{
background-color:#FFFF99;
padding:1em;
}

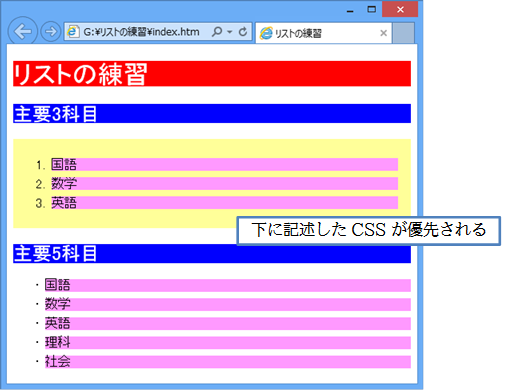
(04) {padding-left}のみ「3文字」に修正しましょう。
ol{
background-color:#FFFF99;
padding:1em;
padding-left:3em;
}