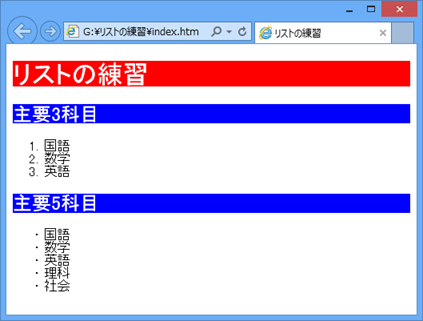
(01) 「主要3科目」を番号付きリストにします。この場合は「ul」ではなく「ol」タグを使います。
<h1>リストの練習</h1> <h2>主要3科目</h2> <ol> <li>国語</li> <li>数学</li> <li>英語</li> </ol>

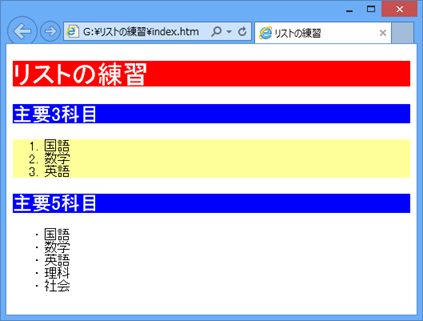
(02) また以下のように、<ol>の全体に背景色を付けるCSSを設定してください。
ol{
background-color:#FFFF99;
}

無料eラーニング_PC解説動画サイト_MyTry.JP
広告ブロックブラウザーではコンテンツが表示できません