(01) 今度は「seihin」ディレクトリ内に以下のようなソースのページ「seihinmain.htm」を作成してください。完成後はブラウジングしてください。
<?xml version="1.0" encoding="Shift_JIS"?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja"> <head> <meta http-equiv="Content-Language" content="ja" /> <meta http-equiv="Content-Type" content="text/html; charset=shift_jis" /> <title>イチゴ製品のご案内</title> <link rel="stylesheet" type="text/css" href="../str.css" /> </head> <body> <h1>ストロベリーSHOP</h1> <h2>主なイチゴ製品のご案内</h2> <h3>取れたてイチゴ</h3> <h3>イチゴジャム</h3> <h3>イチゴゼリー</h3> <h3>フローズンストロベリー</h3> <h4><a href="../index.htm">HOME</a></h4> <h4>イチゴ狩り</h4> <h4>イチゴ製品</h4> </body> </html>

(02) さて、この中のテキスト「イチゴ狩り」のリンク先を「gari」ディレクトリの「garimain.htm」にします。上のディレクトリにあれば、「../garimain.htm」と指定するのですが、その中の「gari」ディレクトリ内に存在しているので、このような指定はできません。上のディレクトリ内の、下層ディレクトリを指定する場合には「../ディレクトリ名/ファイル名」のように指定します。今回は「../gari/garimain.htm」をリンク先に指定します。ソースを以下のように更新してからブラウジング・テストしましょう。
<body> <h1>ストロベリーSHOP</h1> <h2>主なイチゴ製品のご案内</h2> <h3>取れたてイチゴ</h3> <h3>イチゴジャム</h3> <h3>イチゴゼリー</h3> <h3>フローズンストロベリー</h3> <h4><a href="../index.htm">HOME</a></h4> <h4><a href="../gari/garimain.htm">イチゴ狩り</a></h4> <h4>イチゴ製品</h4> </body>

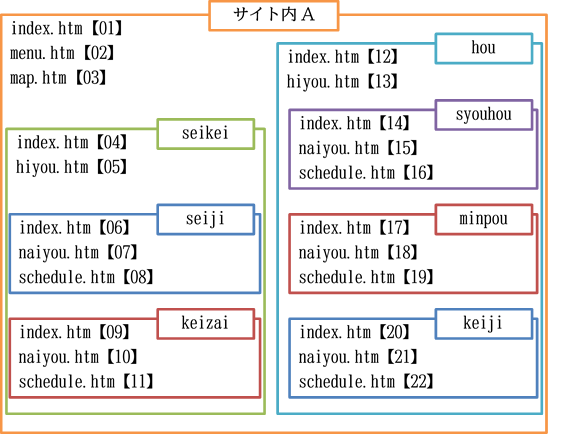
(03) 各層から他の層のファイルをリンク先と指定する場合はどのように指定するべきか、下図を見ながら確認してください。なお、ファイル名を指定せず、ディレクトリ名だけを指定した場合は指定先ディレクトリ内の「index.htm」ファイルを指定したことになります。そのため、各ディレクトリのメインページは「index.htm」としたほうがよいでしょう(今回はわかりやすさを優先して「garimain.htm」「seihinmain.htm」というファイル名を使いましたが)。

| リンク元 | リンク先 | アドレス指定方法 |
|---|---|---|
| 01 | 03 | map.htm |
| 01 | 04 | seikei/
seikei/index.htm |
| 01 | 05 | seikei/hiyou.htm |
| 01 | 07 | seikei/seiji/naiyou.htm |
| 05 | 01 | ../
../index.htm |
| 05 | 02 | ../menu.htm |
| 07 | 05 | ../hiyou.htm |
| 07 | 02 | ../../menu.htm |
| 05 | 13 | ../hou/hiyou.htm |
| 10 | 07 | ../seiji/naiyou.htm |
| 05 | 15 | ../hou/syouhou/naiyou.htm |
| 07 | 13 | ../../hou/hiyou.htm |
| 07 | 15 | ../../hou/syouhou/naiyou.htm |