(01) 「index.htm」内の本文「愉快なスタッフ」をクリックしたら、「stuff.htm」に切り替わるようにリンクを設定します。文字列にリンク設定をする場合には、その文字列を<a>タグで囲みます。bodyタグ内を以下のように更新しましょう。
<body> <h1>ストロベリーSHOP</h1> <h2>MENU</h2> <h3>スタッフ紹介</h3> <h3>アクセス・連絡先</h3> <h3>イチゴ狩り</h3> <h3>イチゴ製品</h3> <p class="setumei"> ストロベリーSHOPへようこそ!ストロベリーSHOPでは<a>愉快なスタッフ</a>があなたをお出迎えします。このSHOPではシーズンのイチゴ狩りや、無農薬イチゴから作ったジャムやお菓子などのイチゴ製品ショッピングが楽しめます。 </p> </body>
(02) 次に、<a>タグ内に属性を用いて、リンク先ファイルを指定します。リンク先ファイルは「href」属性で指定します。リンク先は「stuff.htm」なので、<a>の開始タグを以下のように変更してください。
<body> <h1>ストロベリーSHOP</h1> <h2>MENU</h2> <h3>スタッフ紹介</h3> <h3>アクセス・連絡先</h3> <h3>イチゴ狩り</h3> <h3>イチゴ製品</h3> <p class="setumei"> ストロベリーSHOPへようこそ!ストロベリーSHOPでは<a href="stuff.htm">愉快なスタッフ</a>があなたをお出迎えします。このSHOPではシーズンのイチゴ狩りや、無農薬イチゴから作ったジャムやお菓子などのイチゴ製品ショッピングが楽しめます。 </p> </body>
(03) ブラウジングしましょう。またクリックしてリンクのテストをしてください。リンク個所には自動的に下線が引かれます。なお、既読リンクは紫色、未読リンクは青色で表示されます。

(stuff.htmが既読の場合)

(stuff.htmが未読の場合)
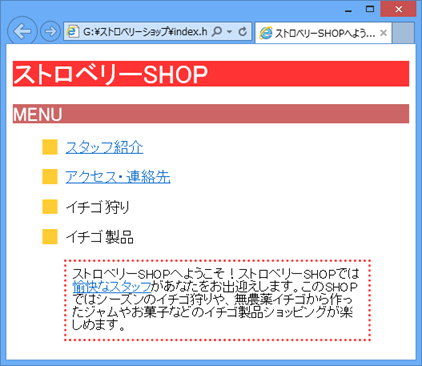
(04) 続けて「index.htm」内の、「スタッフ紹介」をクリックしたら「stuff.htm」へ、「アクセス・連絡先」をクリックしたら「access.htm」へとリンクするように設定します。以下のようにWebページを更新してください。更新後はブラウジングします。
<body> <h1>ストロベリーSHOP</h1> <h2>MENU</h2> <h3><a href="stuff.htm">スタッフ紹介</a></h3> <h3><a href="access.htm">アクセス・連絡先</a></h3> <h3>イチゴ狩り</h3> <h3>イチゴ製品</h3> <p class="setumei"> ストロベリーSHOPへようこそ!ストロベリーSHOPでは<a href="access.htm">愉快なスタッフ</a>があなたをお出迎えします。このSHOPではシーズンのイチゴ狩りや、無農薬イチゴから作ったジャムやお菓子などのイチゴ製品ショッピングが楽しめます。 </p> </body>

(05) 「access.htm」と「stuff.htm」の「HOMEへ」の部分に「index.htm」へのリンクを設定してください。
<h4><a href="index.htm">HOMEへ</a></h4>
stuff.htm

access.htm