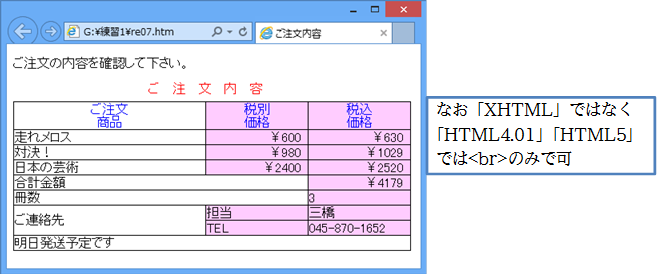
(01) 表の一番上の行の各セルを「ご注文」「税別」「税込」で改行してみます。改行命令は<br>タグを用います。ただしこれも文字を囲わない空要素なので、<br />のようにタグを使います。tableタグ内を以下のように更新してからブラウジングしましょう。
<table summary="注文内容"> <caption>ご注文内容</caption> <col class="hidari" /> <col span="2" class="sonota" align="right" /> <tr> <th>ご注文<br />商品</th><th>税別<br />価格</th><th>税込<br />価格</th> </tr> <tr> <td>走れメロス</td><td>¥600</td><td>¥630</td> </tr> <tr> <td>対決!</td><td>¥980</td><td>¥1029</td> </tr> <tr> <td>日本の芸術</td><td>¥2400</td><td>¥2520</td> </tr> <tr> <td colspan="2">合計金額</td><td>¥4179</td> </tr> <tr> <td colspan="2">冊数</td><td>3</td> </tr> <tr> <td rowspan="2">ご連絡先</td><td>担当</td><td>三橋</td> </tr> <tr> <td>TEL</td><td>045-870-1652</td> </tr> <tr> <td colspan="3">明日発送予定です</td> </tr> </table>