(01) 一番左の列の幅を15文字、中央と右の列は10文字にします。列に対してCSSを設定したい場合はtableタグの下に<col>タグを配置します。<col>タグには「span」属性(列数)と「class」属性を付加して列の特定をします。span属性を付けなければ左から順に1列分、付けた場合は属性値で指定した列数分を特定したことになります。まずは、tableタグ内を以下のように更新してください。なお、<col>タグは文字を囲わない特殊なタグです。このようなタグを「空要素」といい、タグの終わりに半角スペースと「/」を付けます。下記のタグで「一番左の列は『hidari』、2列目と3列目は『sonota』というclass名を付けた」ことになります。更新してください。
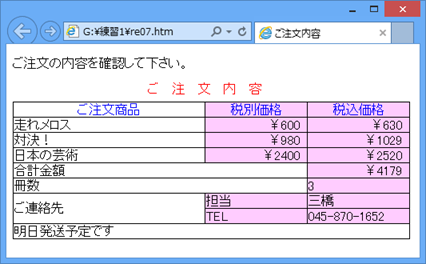
<table summary="注文内容"> <caption>ご注文内容</caption> <col class="hidari" /> <col span="2" class="sonota" /> <tr> <th>ご注文商品</th><th>税別価格</th><th>税込価格</th> </tr> <tr> <td>走れメロス</td><td>¥600</td><td>¥630</td> </tr> <tr> <td>対決!</td><td>¥980</td><td>¥1029</td> </tr> <tr> <td>日本の芸術</td><td>¥2400</td><td>¥2520</td> </tr> <tr> <td colspan="2">合計金額</td><td>¥4179</td> </tr> <tr> <td colspan="2">冊数</td><td>3</td> </tr> <tr> <td rowspan="2">ご連絡先</td><td>担当</td><td>三橋</td> </tr> <tr> <td>TEL</td><td>045-870-1652</td> </tr> <tr> <td colspan="3">明日発送予定です</td> </tr> </table>
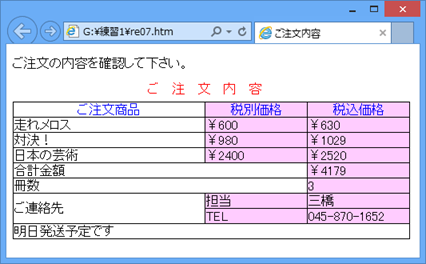
(02) CSSを使い、各classに書式の設定をしましょう。以下のようなCSSを追加します。「hidari」は幅を「15文字」、「sonota」は幅を「8文字」、背景色「#FFCCFF」にします。CSSを更新したらブラウジングします。
*.hidari{
width:15em;
}
*.sonota{
width:8em;
background-color:#FFCCFF;
}
- 今後も文字列を囲わないタグである「空要素」がいくつか出現する。空要素は半角スペースと「/」で終了する。
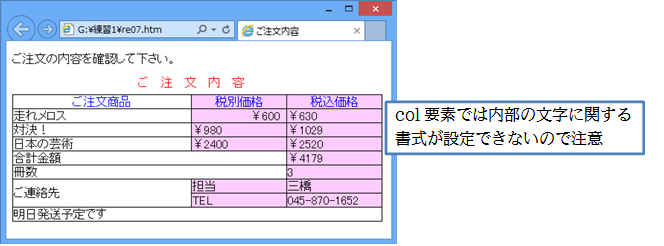
- col要素には「border~」「background~」「width」「visibility」のプロパティのみしか設定できないので注意。

(03) さて、class属性が「sonota」である列の数値を右揃えにします。しかしcol要素には「text-align」プロパティを設定できません。揃えを指定するにはまずHTML側のtd要素にクラスを設定します。以下のようにtableに関するソースを修正してください。
<td>走れメロス</td><td class="numb">¥600</td><td>¥630</td>
(04) 続けてCSS側に右揃えの設定をします。また今回は右側に0.5字分の空間を作成します。修正後はブラウジングしましょう。
td.numb{
text-align:right;
padding-right:0.5em;
}

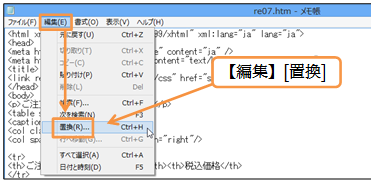
(05) その他の「\」付き<td>にもクラスを設定しましょう。【編集】[置換]を使うとすばやく設定可能です。

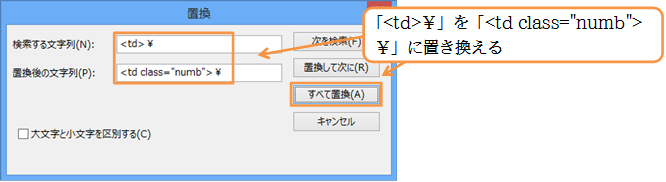
(06) 「<td>¥」を「<td class=”numb”>¥」に置き換えましょう。

(07) 上書きしてプレビューしましょう。