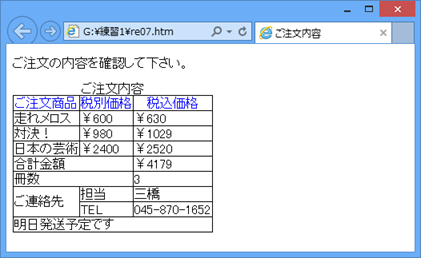
(01) 表自体に表題を付加します。表題文字列はtable開始タグの直下に<caption>タグで囲んで指定します。今回は「ご注文内容」にします。tableタグ内のHTMLを以下のように更新したらブラウジングしてください。
<table summary="注文内容"> <caption>ご注文内容</caption> <tr> <th>ご注文商品</th><th>税別価格</th><th>税込価格</th> </tr> <tr> <td>走れメロス</td><td>¥600</td><td>¥630</td> </tr> <tr> <td>対決!</td><td>¥980</td><td>¥1029</td> </tr> <tr> <td>日本の芸術</td><td>¥2400</td><td>¥2520</td> </tr> <tr> <td colspan="2">合計金額</td><td>¥4179</td> </tr> <tr> <td colspan="2">冊数</td><td>3</td> </tr> <tr> <td rowspan="2">ご連絡先</td><td>担当</td><td>三橋</td> </tr> <tr> <td>TEL</td><td>045-870-1652</td> </tr> <tr> <td colspan="3">明日発送予定です</td> </tr> </table>

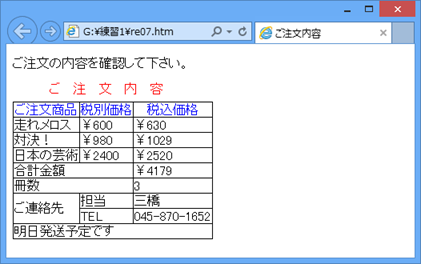
(02) caption文字列の書式設定も他の要素と同様CSS側で行ないます。フォントの色を赤にして、文字間の空白を1文字にします。CSSファイルに以下のような情報を追加・更新したら、Webページ側をブラウジングしてください。
caption{
color:#FF0000;
letter-spacing:1em;
padding-bottom:0.5em;
}