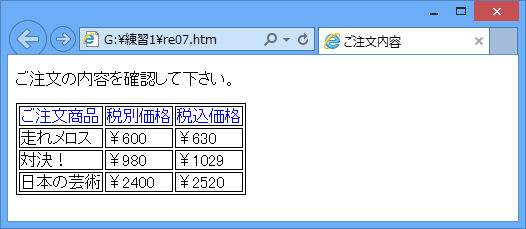
(01) 次のようなソースのWebページ「re07.htm」を作成してください。
<?xml version="1.0" encoding="Shift_JIS"?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja"> <head> <meta http-equiv="Content-Language" content="ja" /> <meta http-equiv="Content-Type" content="text/html; charset=shift_jis" /> <title>ご注文内容</title> <link rel="stylesheet" type="text/css" href="sam07.css" /> </head> <body> <p>ご注文の内容を確認してください。</p> <table summary="注文内容"> <tr> <th>ご注文商品</th><th>税別価格</th><th>税込価格</th> </tr> <tr> <td>走れメロス</td><td>¥600</td><td>¥630</td> </tr> <tr> <td>対決!</td><td>¥980</td><td>¥1029</td> </tr> <tr> <td>日本の芸術</td><td>¥2400</td><td>¥2520</td> </tr> </table> </body> </html>
(02) また、次のソースを持つCSSファイル「sam07.css」も作成してください。
table,th,td{
border:1px solid #000000;
}
th{
font-weight:normal;
color:#0000FF;
}
(03) ブラウジングしましょう。