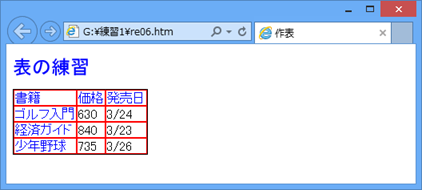
(01) 次に1行目のフォントの色を青にしてみましょう。これまでの技術の復習になります。1行目だけ特殊な設定をするので、1行目にclass属性を付加します。「midasi」というクラスを付加してから更新してください。
<table summary="発売予定の書籍価格表"> <tr class="midasi"> <td>書籍</td><td>価格</td><td>発売日</td> </tr> <tr> <td>ゴルフ入門</td><td>630</td><td>3/24</td> </tr> <tr> <td>経済ガイド</td><td>840</td><td>3/23</td> </tr> <tr> <td>少年野球</td><td>735</td><td>3/26</td> </tr> </table>
(02) あとはclass属性が「midasi」の個所のフォントの色を青にするだけです。CSSファイルに以下のような書式情報を追加・更新してから、Webページをブラウジングしてください。
*.midasi{
color:#0000FF;
}

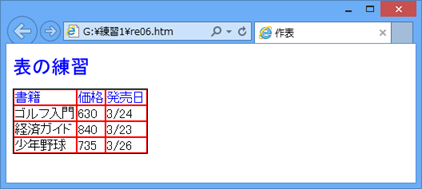
(03) 今度は一番左の列のclass属性が、「midasi」になるように設定します。列に対して操作する技術はまだ学習していませんので、各セルに対して操作します。先頭行(セル「書籍」)を除き、最左列の各セル(td)のclass属性として、「midasi」を設定してください。設定後は更新してブラウジングします。
<table summary="発売予定の書籍価格表"> <tr class="midasi"> <td>書籍</td><td>価格</td><td>発売日</td> </tr> <tr> <td class="midasi">ゴルフ入門</td><td>630</td><td>3/24</td> </tr> <tr> <td class="midasi">経済ガイド</td><td>840</td><td>3/23</td> </tr> <tr> <td class="midasi">少年野球</td><td>735</td><td>3/26</td> </tr> </table>