(01) 段落(ブロックレベル要素)の中の一部のテキストを、強調したり色を付けたりしたい場合にはそのテキストを強調用のタグで囲みます。強調したキーワードは検索キーワードとしても利用されます。強調用のタグは強い順に<strong><em>の二つがあります。Webページ内の「砂風呂」を<strong>タグで囲んでください。更新後はブラウジングしましょう。strongタグで囲まれた文字は太字になります。
<body> <h1>二宮町Official Site</h1> <h2>旅館Pick Up!</h2> <h3>新撰旅館</h3> <p class="irotuki01">新撰旅館は平成14年にリニューアルオープンしました。館内には5つの種類の温泉があります。それぞれの温泉は貸切可能。人気の<strong>砂風呂</strong>もぜひご利用くださいませ。</p> <p class="irotuki02">御夕食は都内の老舗料亭出身の料理長が山の幸をふんだんに使ったお料理を提供させていただきます。ご宴会は最大100名様まで開催可能となっております。お気軽にお申し付けくださいませ。</p> <h3>栄泉館</h3> <p class="irotuki01">栄泉館の特徴はなんと言ってもその豪華な露天風呂。7階の大浴場からは芦ノ湖が一望できます。また別館の各客室にも天然温泉の露天風呂が。週末の予約は込み合いますのでぜひお早めに。</p> <p class="irotuki02">夕食・朝食はそれぞれ各部屋でお取りいただけます。朝食には栄泉館名物の干物が食べ放題となっております。ぜひご賞味ください。</p> </body>

(02) 同様に、「温泉」「露天風呂」「天然温泉」を<strong>タグで囲みましょう。

(03) <em>は<strong>よりやや弱めの強調です。「山の幸」「ご宴会」「芦ノ湖」「干物」を<em>タグで囲ってください。<em>タグで囲った個所は斜体で表示されます。
<body> <h1>二宮町Official Site</h1> <h2>旅館Pick Up!</h2> <h3>新撰旅館</h3> <p class="irotuki01">新撰旅館は平成14年にリニューアルオープンしました。館内には5つの種類の<strong>温泉</strong>があります。それぞれの<strong>温泉</strong>は貸切可能。人気の<strong>砂風呂</strong>もぜひご利用くださいませ。</p> <p class="irotuki02">御夕食は都内の老舗料亭出身の料理長が<em>山の幸</em>をふんだんに使ったお料理を提供させていただきます。<em>ご宴会</em>は最大100名様まで開催可能となっております。お気軽にお申し付けくださいませ。</p> <h3>栄泉館</h3> <p class="irotuki01">栄泉館の特徴はなんと言ってもその豪華な<strong>露天風呂</strong>。7階の大浴場からは<em>芦ノ湖</em>が一望できます。また別館の各客室にも<strong>天然温泉</strong>の<strong>露天風呂</strong>が。週末の予約は込み合いますのでぜひお早めに。</p> <p class="irotuki02">夕食・朝食はそれぞれ各部屋でお取りいただけます。朝食には栄泉館名物の<em>干物</em>が食べ放題となっております。ぜひご賞味ください。</p> </body>

(04) CSSを使えば、強調タグ内のテキストの書式を変更できるという点は他と同じです。<strong>タグ内のフォントの色を「青」に、<em>タグ内のフォントの色を「赤」にします。以下のようにCSSファイルを追加・更新してから、Webページをブラウジングしましょう。
strong{
color:#0000FF;
}
em{
color:#FF0000;
}

(05) <strong>の太字や、<em>の斜体を解除することができます。太字に関しては「font-weight」の、斜体に関しては「font-style」の、それぞれのプロパティの値を「normal」にすればよいのです。以下のようにCSSファイルを追加・更新してから、Webページをブラウジングしましょう。
strong{
color:#0000FF;
font-weight:normal;
}
em{
color:#FF0000;
font-style:normal;
}

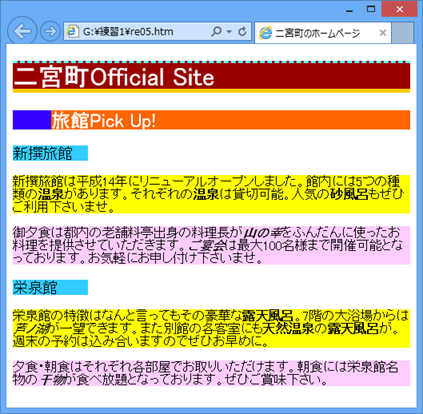
(06) さて、この内「山の幸」「露天風呂」のみborderで囲みます。「furo」というclass属性を設定しましょう。Webページ内のbody部を以下のように変更してください。
<body> <h1>二宮町Official Site</h1> <h2>旅館Pick Up!</h2> <h3>新撰旅館</h3> <p class="irotuki01">新撰旅館は平成14年にリニューアルオープンしました。館内には5つの種類の<strong>温泉</strong>があります。それぞれの<strong>温泉</strong>は貸切可能。人気の<strong>砂風呂</strong>もぜひご利用くださいませ。</p> <p class="irotuki02">御夕食は都内の老舗料亭出身の料理長が<em class="furo">山の幸</em>をふんだんに使ったお料理を提供させていただきます。<em>ご宴会</em>は最大100名様まで開催可能となっております。お気軽にお申し付けくださいませ。</p> <h3>栄泉館</h3> <p class="irotuki01">栄泉館の特徴はなんと言ってもその豪華な<strong class="furo">露天風呂</strong>。7階の大浴場からは<em>芦ノ湖</em>が一望できます。また別館の各客室にも<strong>天然温泉</strong>の<strong class="furo">露天風呂</strong>が。週末の予約は込み合いますのでぜひお早めに。</p> <p class="irotuki02">夕食・朝食はそれぞれ各部屋でお取りいただけます。朝食には栄泉館名物の<em>干物</em>が食べ放題となっております。ぜひご賞味ください。</p> </body>
(07) classが「furo」の個所を1pxのborderで囲みます。以下のようにCSSファイルを追加・更新してから、Webページをブラウジングしましょう。
*.furo{
border:1px solid;
}