§06-05…クラスの指定
(01) pセレクタを利用して<p>内の背景色を設定した場合、全てのp要素内に色が付いてしまいます。今回は、「新撰旅館は…」と「栄泉館の…」の段落にのみ背景色を設定する方法(一部のp要素のみ)を学習します。このようにある要素の、特定の個所にのみCSSを設定する場合には、HTML側の要素開始タグに「クラス名」を設定します。クラス名は<p class=”irotuki01″>のように、タグ名の後に半角スペースを入れた後、「class=”○○”」として名前を指定するのです。HTMLのbody内を以下のように変更してください。
<body> <h1>二宮町Official Site</h1> <h2>旅館Pick Up!</h2> <h3>新撰旅館</h3> <p class="irotuki01">新撰旅館は平成14年にリニューアルオープンしました。館内には5つの種類の温泉があります。それぞれの温泉は貸切可能。人気の砂風呂もぜひご利用くださいませ。</p> <p>御夕食は都内の老舗料亭出身の料理長が山の幸をふんだんに使ったお料理を提供させていただきます。ご宴会は最大100名様まで開催可能となっております。お気軽にお申し付けくださいませ。</p> <h3>栄泉館</h3> <p class="irotuki01">栄泉館の特徴はなんと言ってもその豪華な露天風呂。7階の大浴場からは芦ノ湖が一望できます。また別館の各客室にも天然温泉の露天風呂が。週末の予約は込み合いますのでぜひお早めに。</p> <p>夕食・朝食はそれぞれ各部屋でお取りいただけます。朝食には栄泉館名物の干物が食べ放題となっております。ぜひご賞味ください。</p> </body>
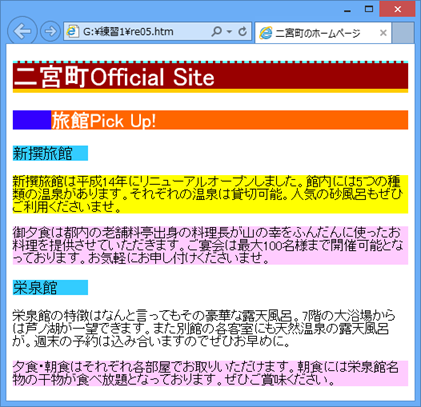
(02) 次にCSS側の設定をします。<p>のうち、クラスが「irotuki01」であるものに関してだけを指定する場合、「p.irotuki01」のように、要素名の後にドットを付け、続けてクラス名を指定するのです。今回は「p.irotuki01」の背景色を「#FFFF00」にします。CSSファイルに追加・更新してから、Webページをブラウジングしましょう。
p.irotuki01{
background-color:#FFFF00;
}

(03) 同様に「御夕食は…」「夕食・朝食は…」の段落には「irotuki02」というクラス名を設定してください。
<body> <h1>二宮町Official Site</h1> <h2>旅館Pick Up!</h2> <h3>新撰旅館</h3> <p class="irotuki01">新撰旅館は平成14年にリニューアルオープンしました。館内には5つの種類の温泉があります。それぞれの温泉は貸切可能。人気の砂風呂もぜひご利用くださいませ。</p> <p class="irotuki02">御夕食は都内の老舗料亭出身の料理長が山の幸をふんだんに使ったお料理を提供させていただきます。ご宴会は最大100名様まで開催可能となっております。お気軽にお申し付けくださいませ。</p> <h3>栄泉館</h3> <p class="irotuki01">栄泉館の特徴はなんと言ってもその豪華な露天風呂。7階の大浴場からは芦ノ湖が一望できます。また別館の各客室にも天然温泉の露天風呂が。週末の予約は込み合いますのでぜひお早めに。</p> <p class="irotuki02">夕食・朝食はそれぞれ各部屋でお取りいただけます。朝食には栄泉館名物の干物が食べ放題となっております。ぜひご賞味ください。</p> </body>
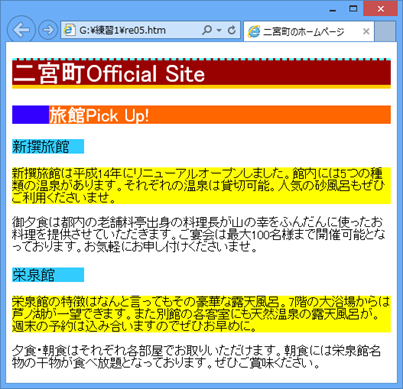
(04) こちら(irotuki02)の背景色は「#FFCCFF」にする予定です。さて、セレクタは「p.irotuki02」でもよいのですが、「*.irotuki02」でもOKです。なお、「p.irotuki02」だと、『クラスがirotuki02のpの部分』という意味になりますが、「*.irotuki02」だと、『クラスがirotuki02のすべて』の意味になります。今回は「irotuki02」を<p>内にしか使用していないので同じ結果になります。以下のCSSファイルを追加・更新してから、Webページをブラウジングしましょう。
*.irotuki02{
background-color:#FFCCFF;
}