(01) <h2>を、太さ2pxの実線で囲みます。この囲み線を指定する際には、太さを指定する「border-width」プロパティと、線の種類を指定する「border-style」プロパティの指定が必要です。太さの値は「2px」、実線を表す値は「solid」となります。CSSファイルの<h2>要素の部分を以下のように更新してください。更新後はWebページをブラウジングします。
h2{
color:#FF3333;
font-weight:normal;
font-style:italic;
border-width:2px;
border-style:solid;
}

(02) なお、「border-style」プロパティには以下の値を採用することができます。
| 値 | 意味 | 画像 |
|---|---|---|
| none | なし | |
| dotted | 点線 |  |
| dashed | 破線 |  |
| solid | 実線 |  |
| double | 二重線 |  |
| groove | 外枠窪み |  |
| ridge | 外枠隆起 |  |
| inset | 内側窪み |  |
| outset | 内側隆起 |  |
(03) 「border-width」プロパティは「2px」のようにピクセル数で指定することもできますが、キーワードを使用することができます。利用できるキーワードは以下の種類があります。
| 値 | 意味 |
|---|---|
| thin | 細線 |
| thick | 太線 |
| medium | 標準線 |
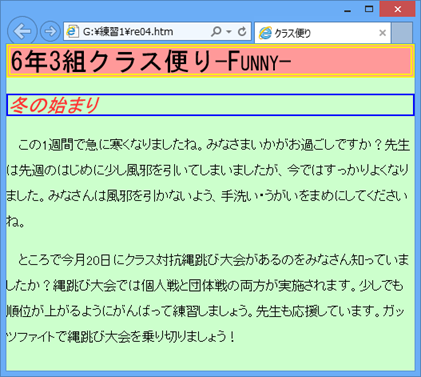
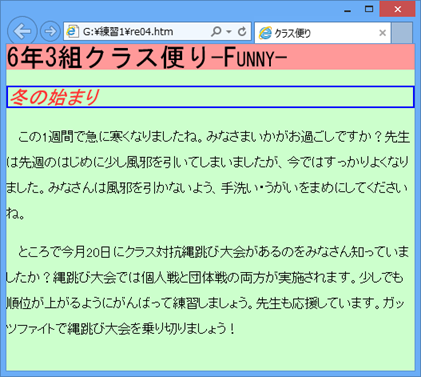
(04) さて、次は線の色です。現在はフォントの色と同じ色が採用されていますが、今回は別途「#0000FF」を線の色として使用します。線の色は「border-color」プロパティで変更します。CSSファイルの<h2>要素の部分を以下のように更新してください。更新後はWebページをブラウジングします。
h2{
color:#FF3333;
font-weight:normal;
font-style:italic;
border-width:2px;
border-style:solid;
border-color:#0000FF;
}

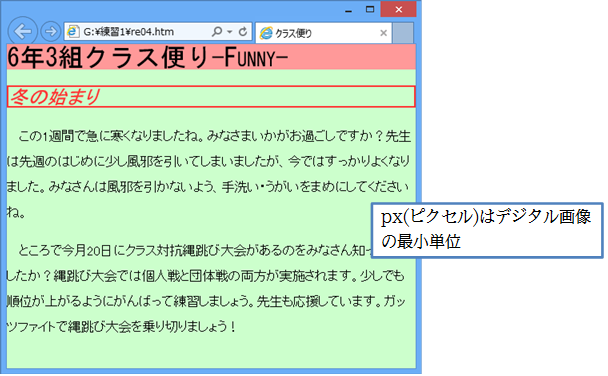
(05) 今度は<h1>タグ内に「double」「thick」「#FFFF00」の囲み線を設定します。「border」プロパティを使って、3つのキーワードを半角スペースを区切り文字として指定すれば、「太さ」「線種」「線色」の一括指定ができます(順番は問いません)。CSSファイルの<h1>要素の部分を以下のように更新してください。更新後はWebページをブラウジングします。
h1{
background-color:#FF9999;
font-weight:normal;
margin:0;
font-variant:small-caps;
font-family:monospace;
border:double thick #FFFF00;
}