英単語の小文字の部分を小さな大文字(スモールキャピタル表示)にするには
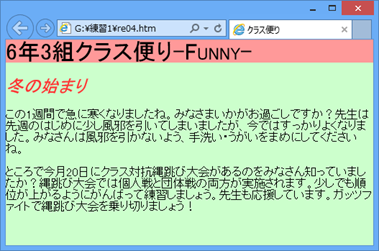
「font-variant」プロパティの値を「small-caps」にします。<h1>タグ内の英単語をスモールキャピタル表示にします。CSSファイルの<h1>要素の部分を以下のように更新してください。更新後はWebページをブラウジングします。
h1{
background-color:#FF9999;
font-weight:normal;
margin:0;
font-variant:small-caps;
}

無料eラーニング_PC解説動画サイト_MyTry.JP
広告ブロックブラウザーではコンテンツが表示できません