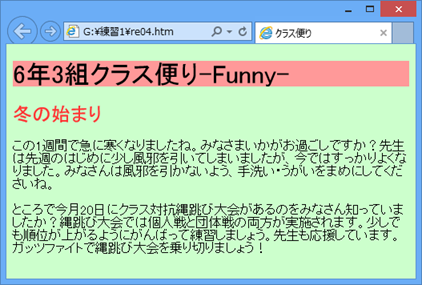
(01) 次のようなソースのWebページ「re04.htm」を作成してください。
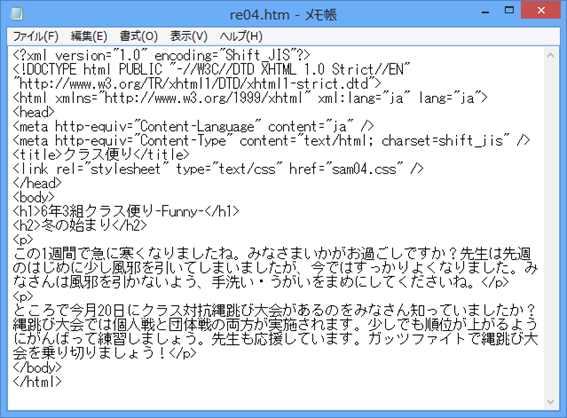
<?xml version="1.0" encoding="Shift_JIS"?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja"> <head> <meta http-equiv="Content-Language" content="ja" /> <meta http-equiv="Content-Type" content="text/html; charset=shift_jis" /> <title>クラス便り</title> <link rel="stylesheet" type="text/css" href="sam04.css" /> </head> <body> <h1>6年3組クラス便り-Funny-</h1> <h2>冬の始まり</h2> <p> この1週間で急に寒くなりましたね。みなさまいかがお過ごしですか?先生は先週のはじめに少し風邪を引いてしまいましたが、今ではすっかりよくなりました。みなさんは風邪を引かないよう、手洗い・うがいをまめにしてくださいね。</p> <p> ところで今月20日にクラス対抗縄跳び大会があるのをみなさん知っていましたか?縄跳び大会では個人戦と団体戦の両方が実施されます。少しでも順位が上がるようにがんばって練習しましょう。先生も応援しています。ガッツファイトで縄跳び大会を乗り切りましょう!</p> </body> </html>

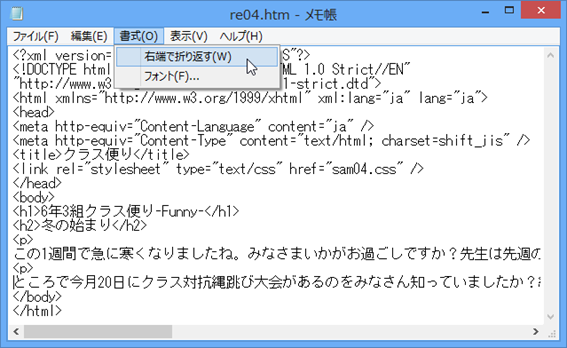
(02) なお、「メモ帳」において【書式】[右端で折り返す]をオンにすると横に入りきらならなかった際に自動折り返しがなされるようになります。

(03) 見やすいように設定してください。また、【書式】[フォント]で表示させる文字のサイズを変更できます。

(04) さて、以下のようなCSSファイル「sam04.css」も作成しておきます。更新後はWebページ側をブラウジングします。
body{
background-color:#CCFFCC
}
h1{
background-color:#FF9999;
font-weight:normal
}
h2{
color:#FF3333;
font-weight:normal
}