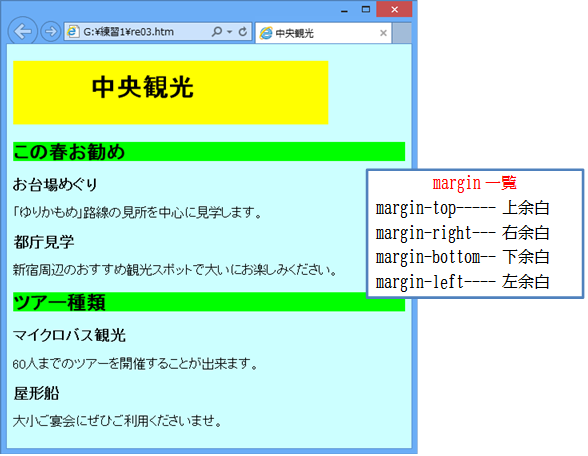
(01) <h1>の段落の背景色は現在右端までに及んでいます(実際には少し隙間がありますが)。この背景色が及ぶ距離を3文字分だけ、内側に詰めます。このように、親要素(この場合は全体を表すbody要素)から、該当部との距離を変更するには「margin」プロパティを用います。右側のmarginは「margin-right」プロパティを用いて指定します。CSSファイルを以下のように更新してください。更新後はWebページをブラウジングします。
h1{
background-color:#FFFF00;
padding:0.5em 3em 1em 3em;
margin-right:3em
}

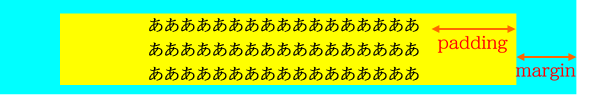
(02) paddingと似ていますが(使用法は同じです)、paddingは段落内の文字と、段落の背景色が及んでいる個所との距離です。marginは親要素の端と、段落の端との空間の大きさを決めるものです。