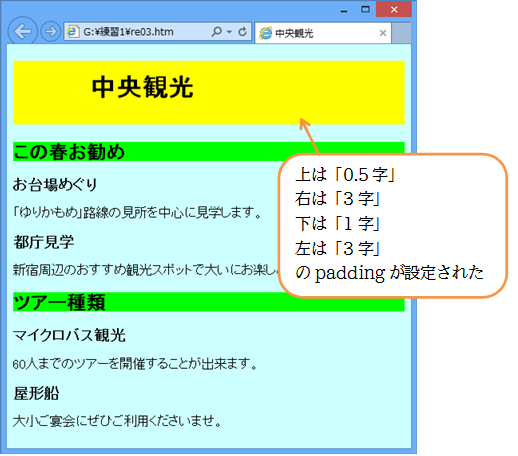
(01) 「padding」プロパティを使うと、上下左右一度にpadding間隔を指定することができます。値欄に4つを半角スペースで区切って指定すると、「上」「右」「下」「左」と上から時計回り順に適用されます。先ほどの「padding-left」プロパティは削除し、新たにCSSファイルを以下のように更新してください。更新後はWebページをブラウジングします。
h1{
background-color:#FFFF00;
padding:0.5em 3em 1em 3em
}

(02) なお、paddingプロパティの値を3つしか指定しないと、「上」「左右」「下」の順に適用されます。2つだけだと「上下」「左右」、1つだけだと四辺すべてに適用されます。
| padding値の指定数 | 適用順序・場所 |
|---|---|
| 1 | 四辺すべて |
| 2 | 「上下」「左右」 |
| 3 | 「上」「左右」「下」 |
| 4 | 「上」「右」「下」「左」 |