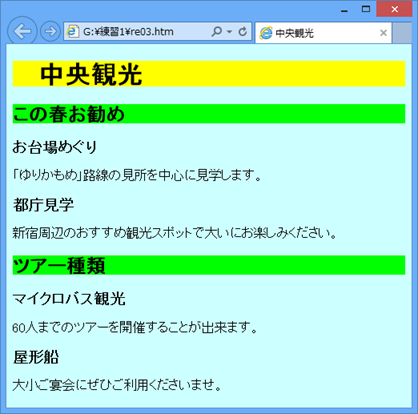
(01) <h1>である「中央観光」と、その背景色(黄色)に注目します。今、<h1>の背景部(黄色部)のぴったり左に中の文字(中央観光)が配置されていますが、ここに1文字分のスペースを入れてみます。段落内の端と文字との距離を決めるのが「padding」プロパティです。左端からの距離は「padding-left」プロパティを使います。1文字は「1em」のように指定します。CSSファイルの{h1}部を以下のように更新してください。更新後はWebページをブラウジングします。
h1{
background-color:#FFFF00;
padding-left:1em
}

(1文字分空いた)
(02) もちろん上下左右を別々に決めることができます。
| プロパティ名 | 意味 |
|---|---|
| padding-left | 左からの距離 |
| padding-top | 上からの距離 |
| padding-right | 右からの距離 |
| padding-bottom | 下からの距離 |