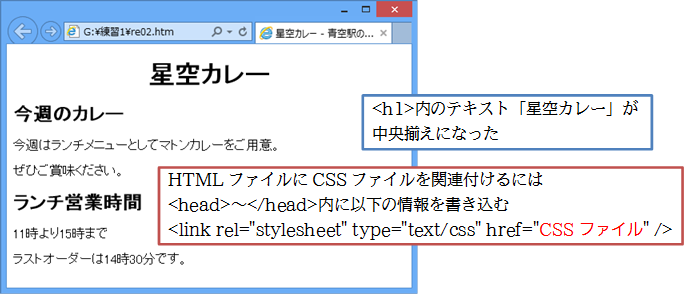
(01) CSSで書き込んだ設定は、HTMLファイル側でそのCSSファイルと関連付けなければページに反映されません。関連付けをするために、</head>という閉じタグの上の行に、以下のようなテキストを追加します。これは、書式情報にCSSファイル「sam02.css」を使ってくれという意味になります。書き込んだら上書き保存してブラウジングしてください。
<?xml version="1.0" encoding="Shift_JIS"?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja"> <head> <meta http-equiv="Content-Language" content="ja" /> <meta http-equiv="Content-Type" content="text/html; charset=shift_jis" /> <title>星空カレー - 青空駅のインドカレー</title> <link rel="stylesheet" type="text/css" href="sam02.css" /> </head> <body> <h1>星空カレー</h1> <h2>今週のカレー</h2> <p>今週はランチメニューとしてマトンカレーをご用意。</p> <p>ぜひご賞味ください。</p> <h2>ランチ営業時間</h2> <p>11時より15時まで</p> <p>ラストオーダーは14時30分です。</p> </body> </html>

(02) その他の「text-align」プロパティに関する値は以下のとおりです。
| 値 | 意味 |
|---|---|
| left | 左揃え |
| center | 中央揃え |
| right | 右揃え |
| justify | 両端揃え |