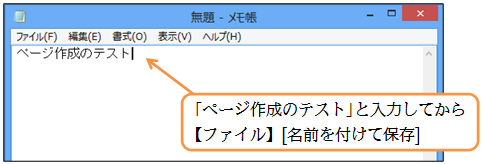
(01) それではWebページのサンプルを実際に作成します。テキストエディター(メモ帳など)で以下のように入力してから[名前を付けて保存]ダイアログボックスを表示してください。

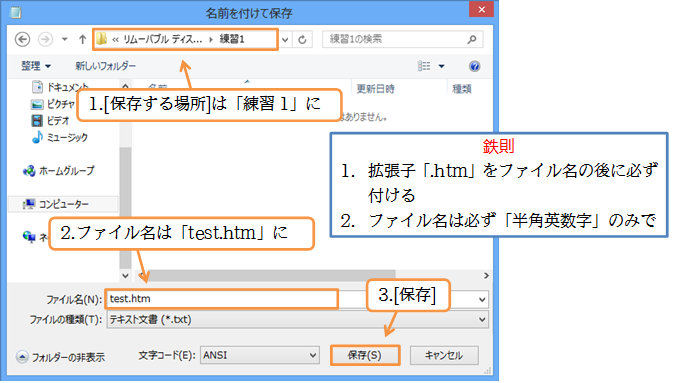
(02) [保存する場所]は「練習1」フォルダーにします。ファイル名は「test.htm」にして保存してください。作成した文書をWebページにするには拡張子を半角で「○○.htm」にします。「○○」の部分も必ず半角英数字にする必要があります。保存後はメモ帳を閉じてください。

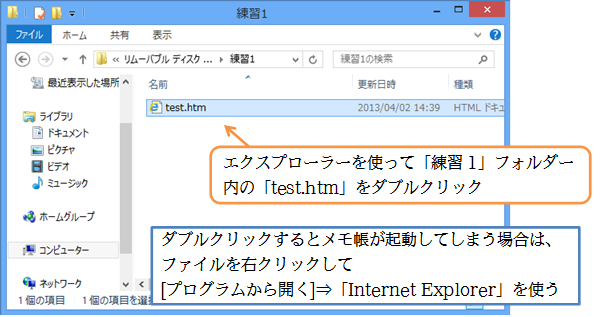
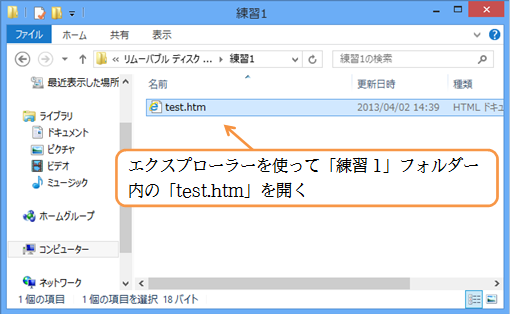
(03) 作成したWebページをブラウジング(IEなどのブラウザーでページを見ること)をします。エクスプローラーを使って「練習1」フォルダー内の「test.htm」をダブルクリックして開きましょう。

(04) ブラウザーが起動しました。表示情報を確認したらブラウザーは閉じましょう。

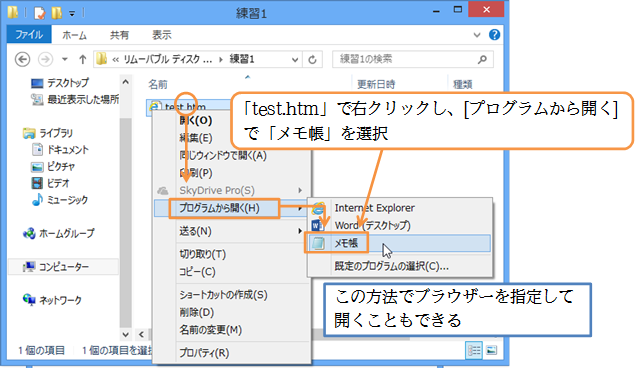
(05) ページデータの変更をします。該当ファイル内で右クリックし、[プログラムから開く]で「メモ帳」を選択してください。

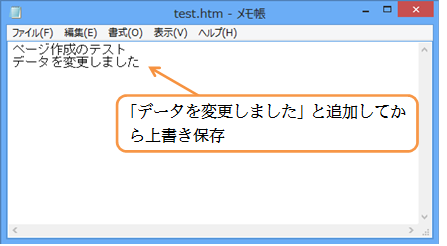
(06) 2行目に「データを変更しました」と追加してから上書き保存してください。保存後はテキストエディターを閉じます。

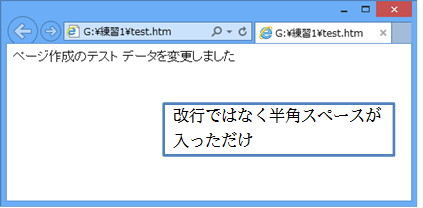
(07) 再び「test.htm」をブラウジングしてください。

(08) 変更が反映されました。ただし、改行は反映されません。改行方法についてはのちに学習します。