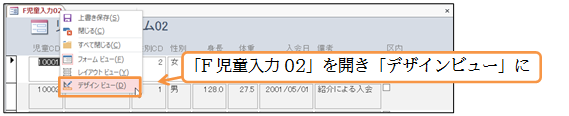
(1)「レイアウトビュー」を使えば入力のための画面を設計できました。「デザインビュー」を使うとさらに細かくフォーム画面を設計できます。「F児童入力02」を開いて「デザインビュー」に切り替えてください。

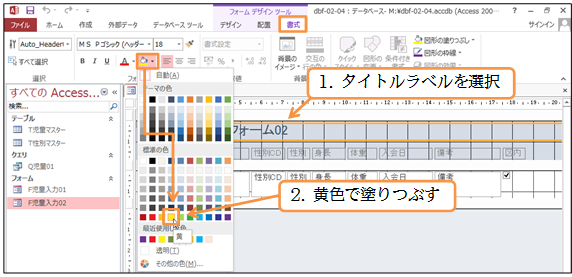
(2)「デザインビュー」ではレイアウトビューより高度なデザインの調整ができますが、レイアウトビューと同等のこともできます。まずはタイトルラベル(児童入力フォーム02)を選択して、黄色で塗りつぶしてみましょう。

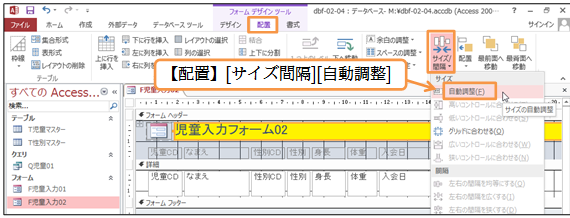
(3)この幅を自動調整させます。【配置】タブの中に[サイズ間隔][自動調整]があるのでこれを使います。

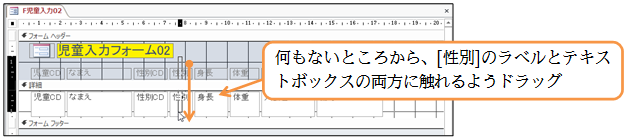
(4)「児童入力フォーム02」の幅が自動調整されました。今度は[性別]の「ラベル(見出し・上)」と「テキストボックス(下)」の両方を選択してみます。何もないところから、このふたつに触れるようにドラッグします。

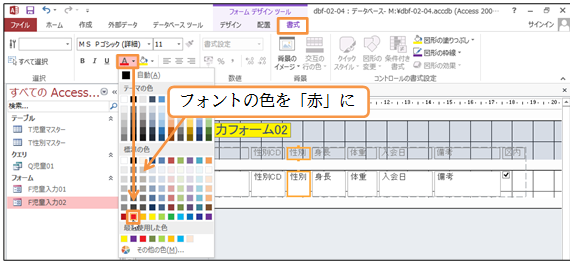
(5)マウスが通過したコントロールが同時に選択されます。このふたつのフォントの色を「赤」にしてください。

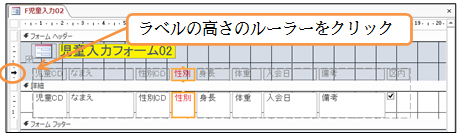
(6)次はすべてのラベルを同時に選択します。ラベルがある高さの左にある目盛のところでクリックするのです。なお、ここを「ルーラー」と呼びます。

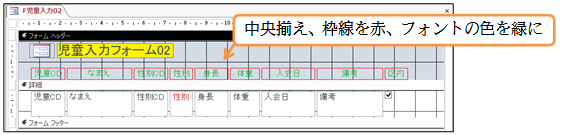
(7)ルーラーをクリックすると、その位置にあるすべてのコントロールが選択されます。中央揃え、枠線を赤、フォントの色を緑にしましょう。